jquery的gt是什么
时间:2022-02-11 17:18
jquery中的gt是一个过滤选择器,用于获取所有大于给定索引(index)值的元素,语法“$(":gt(index)")”;该选择器常用会与其他选择器一起使用,选取指定组合中特定序号之后的元素。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 “gt”是jquery中的一个过滤选择器,全称“ :gt() 选择器获取所有大于给定索引(index)值的元素,索引号从0开始。 语法: index 必需。规定要选择的元素。会选取 index 值大于指定数字的元素。 :gt() 选择器最常见的用法:与其他选择器一起使用,选取指定组合中特定序号之后的元素(如上面的实例)。 示例: 相关视频教程推荐:jQuery教程(视频) 以上就是jquery的gt是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
:gt()”。$(":gt(index)")<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="jquery-1.10.2.min.js"></script>
</head>
<body>
<table style="width:100%" border="3">
<tr>
<td>0</td>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
<tr>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
</table>
<script>
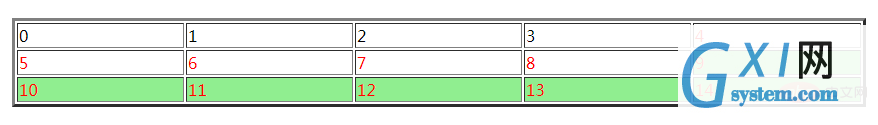
$("td:gt(8)").css(
"backgroundColor", "lightgreen");
$("td:gt(3)").css(
"color", "red");
</script>
</body>
</html>