jquery可以遍历array数组吗
时间:2022-02-11 17:18
jquery可以遍历array数组,方法:1、利用for循环语句遍历数组;2、利用“for in”循环语句遍历数组;3、利用forEach()方法遍历数组;4、利用each()方法遍历数组;5、利用map()方法遍历数组。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 jquery遍历array数组 1、for循环: 2、for in循环: 3、forEach方法遍历 4、each()遍历数组 5、map()遍历数组 相关教程推荐:jQuery视频教程 以上就是jquery可以遍历array数组吗的详细内容,更多请关注gxlsystem.com其它相关文章!
var arr = new Array(13.5,3,4,5,6);
for(var i=0;i<arr.length;i++){
arr[i] = arr[i]/2.0;
}var x
var mycars = new Array()
mycars[0] = "Saab"
mycars[1] = "Volvo"
mycars[2] = "BMW"
for (x in mycars)
{
document.write(mycars[x] + "<br />")
}<script>
var arr = [1,3,5,7,9];
var obj = {0:1,1:3,2:5,3:7,4:9};
/**
*利用原生JS的forEach方法遍历
*第一个参数:遍历到的元素
*第二个参数:当前遍历到的索引
*注意:原生的forEach方法只能遍历数组,而不能遍历伪数组
*/
arr.forEach(function(value,index){
console.log("原生forEach遍历数组:",index,value);
});
/**
obj.forEach(function(value,index){
console.log("原生forEach遍历伪数组:",index,value);
//Uncaught TypeError: obj.forEach is not a function
});
*/
</script>
<script>
var arr = [1,3,5,7,9];
var obj = {0:1,1:3,2:5,3:7,4:9};
/**
* 利用jQuery的each静态方法遍历
* 第一个参数:当前遍历到的索引
* 第二个元素:遍历到的元素
* 注意:jQuery的each方法可以遍历伪数组
*/
$.each(arr,function(index,value){
console.log("jQuery-each方法遍历数组:",index,value);
})
$.each(obj,function(index,value){
console.log("jQuery-each方法遍历伪数组:",index,value);
})
</script>
<script>
var arr = [1,3,5,7,9];
var obj = {0:1,1:3,2:5,3:7,4:9};
/**
*1.利用原生JS的map方法遍历
*第一个参数:遍历到的元素
*第二个参数:当前遍历到的索引
*第三个参数:当前被遍历的数组
*注意:和原生的forEach方法一样,不能遍历伪数组
*/
arr.map(function(value,index,array){
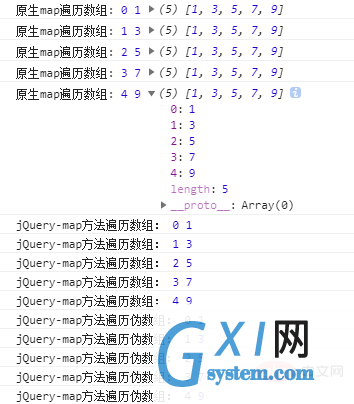
console.log("原生map遍历数组:",index,value,array);
});
/**
obj.map(function(value,index,array){
console.log("原生map遍历伪数组:",index,value,array);
//Uncaught TypeError: obj.forEach is not a function
});
*/
/**
* 2.利用jQuery的each静态方法遍历
* 第一个参数:要遍历的数组
* 每遍历一个元素之后执行的回调函数
* 回调函数的参数:
* 第一个参数:遍历到的元素
* 第二个元素:当前遍历到的索引
* 注意:和jQuery的each方法一样可以遍历伪数组
*/
$.map(arr,function(value,index){
console.log("jQuery-map方法遍历数组:",index,value);
})
$.map(obj,function(value,index){
console.log("jQuery-map方法遍历伪数组:",index,value);
})
</script>