html中span是块元素吗
时间:2022-02-11 17:19
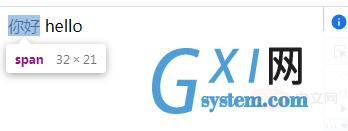
在html中,span不是块元素,而是内联元素(行内元素)。span元素主要用于容纳文字,多个span元素可以在一行显示;且span元素的宽高是由内容决定的,无法用width和height属性设置。而块元素是独占一行的,且宽高是可以设置的。 本教程操作环境:windows7系统、HTML5版、Dell G3电脑。 span不是块元素,而是内联元素(行内元素),主要用于容纳文字。span只是把内容定义成一个整体进行操作,不影响布局和显示。 示例: 可以看出:多个span元素可以在一行显示;且span元素的宽高是有所包含的内容决定的,无法width和height属性设置。而这些都是行内元素的特点。 块级元素 块级元素的display属性通常为block,为什么说通常呢,因为想li的display属性就是list-item,table 的 display 属性是 table, 但他们都是块级元素。 块级元素的特点 块级元素独占一行 可设置元素的宽度、高度、行高、外边距、内边距 块级元素占据其父元素(容器)的整个空间 可以容纳内联元素和其它块元素 为什么块级元素要独占一行呢? 因为块级元素的宽度会占满整个父元素的宽度,所以也就没有多余空间来显示其它元素了,只能另起一行。 常见块级元素有: 行内元素 行内元素的display属性为: 行内元素的特点 和其他行内元素并列显示在一行上; 元素的宽度、高度不可设置,可设置行高 line-height 元素的宽度就是它包含的文字或图片的宽度,不可改变。 行内元素只能容纳文本或者其他行内元素 行内元素可设置水平方向的外边距,但垂直方向不可以设置,内边距padding 水平和垂直可以设置 常见行内元素元素: 推荐教程:《html视频教程》 以上就是html中span是块元素吗的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<span>你好</span> <span>hello</span>
</body>
</html>
<div>
<p>
<h1>~<h6>
<ol>
<ul>
<dl>
<table>
<address>
<blockquote>
<form>
inline<a>
<span>
<br>
<i>
<em>
<strong>
<label>
<q>
<var>
<cite>
<code>



























