html5本地存储有哪些
时间:2022-02-11 17:19
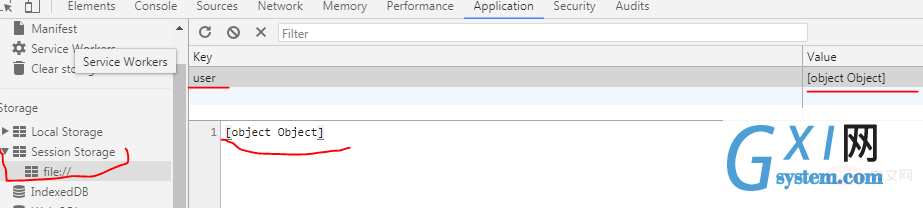
html5本地存储有:1、localStorage,它的生命周期是永久,除非主动清除localStorage信息,否则这些信息将永远存在;2、sessionStorage,它仅在当前会话下有效,关闭页面或浏览器后被清除。 本教程操作环境:windows7系统、HTML5版、Dell G3电脑。 HTML5 Web 存储是本地存储,存储在客户端,包括localStorage和sessionStorage。HTML5 Web 存储是以键/值对的形式存储的,通常以字符串存储。 localStorage生命周期是永久,除非主动清除localStorage信息,否则这些信息将永远存在。存放数据大小为一般为5MB,而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信。 sessionStorage仅在当前会话下有效,关闭页面或浏览器后被清除。存放数据大小为一般为5MB,而且它仅在客户端(即浏览器)中保存,不参与和服务器的通信。 上面都是对于简单的数据类型的存储,但当要存储的数据是一个对象或是数组的时候,直接存储是不行的 错误的存储: 这个时候,就需要转换数据格式。 存储数据前:利用JSON.stringify将对象转换成字符串 获取数据后:利用JSON.parse将字符串转换成对象 推荐教程:《html视频教程》 以上就是html5本地存储有哪些的详细内容,更多请关注gxlsystem.com其它相关文章!
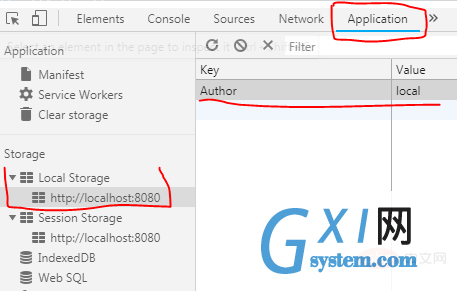
localStorage
// 1、保存数据到本地
// 第一个参数是保存的变量名,第二个是赋给变量的值
localStorage.setItem('Author', 'local');
// 2、从本地存储获取数据
localStorage.getItem('Author');
// 3、从本地存储删除某个已保存的数据
localStorage.removeItem('Author');
// 4、清除所有保存的数据
localStorage.clear();
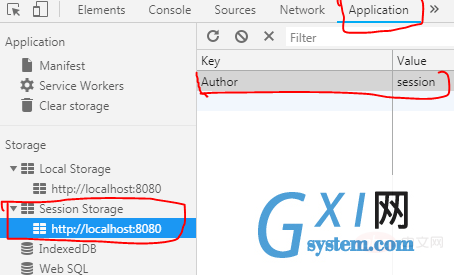
sessionStorage
// 1、保存数据到本地
// 第一个参数是保存的变量名,第二个是赋给变量的值
sessionStorage.setItem('Author', 'session');
// 2、从本地存储获取数据
sessionStorage.getItem('Author');
// 3、从本地存储删除某个已保存的数据
sessionStorage.removeItem('Author');
// 4、清除所有保存的数据
sessionStorage.clear();
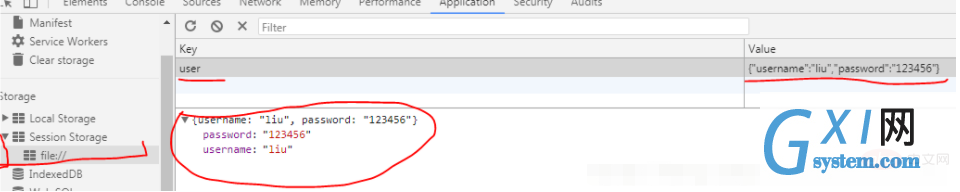
复杂数据存储
var user = {
username: 'liu',
password: '123456'
};
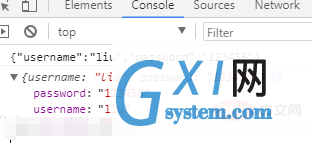
sessionStorage.setItem('user', user);
console.log(sessionStorage.getItem('user'));
var user = {
username: 'liu',
password: '123456'
};
user = JSON.stringify(user);
sessionStorage.setItem('user', user);
var account = sessionStorage.getItem('user');
console.log(account);
account = JSON.parse(account)
console.log(account);