react16和react17有什么区别
时间:2022-02-11 17:19
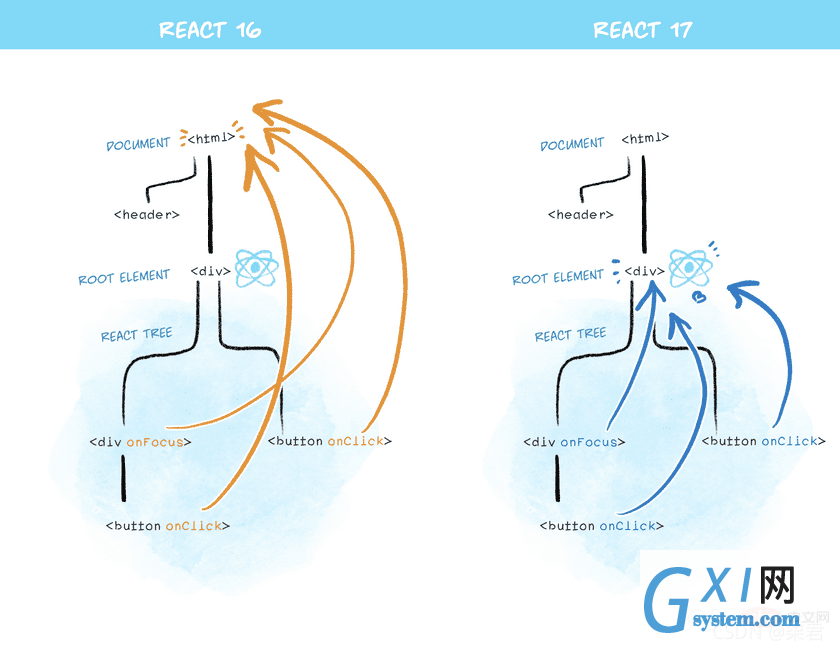
区别:1、React16中JSX会转换为“React.createElement”,而react17不会;2、React17不再在后台的文档级别附加事件处理程序,而React16会;3、React16中有事件池,React17去除了事件池。 本教程操作环境:Windows7系统、react17.0.1版、Dell G3电脑。 1、新的JSX转换 React 16原理 babel-loader会预编译JSX为React.createElement(...) React 17原理 React 17中的 JSX 转换不会将 JSX 转换为 React.createElement, 而是自动从 React 的 package 中引入新的入口函数并调用。 另外此次升级不会改变 JSX 语法,旧的 JSX 转换也将继续工作。 总结 React 17支持新的JSX转换。我们还将对它支持到React 16.14.0,React 15.7.0和0.14.10。 需要注意的是,这是完全选择启用的,您也不必使用它。 之前的JSX转换的方式将继续存在,并且没有计划停止对其支持。 2、事件代理更改 在React 17中,将不再在后台的文档级别附加事件处理程序,不在document对象上绑定事件,改为绑定于每个react应用的rootNode节点,因为各个应用的rootNode肯定不同,所以这样可以使多个版本的react应用同时安全的存在于页面中,不会因为事件绑定系统起冲突。react应用之间也可以安全的进行嵌套。 总结 在React 16和更早的版本中,React将对大多数事件执行document.addEventListener()。 React 17将在后调用rootNode.addEventListener()。 3、事件池(event pooling)的改变 React 17去除了事件池(event pooling),不在需要e.persist(),现在可以直接在异步事件中(回掉或timeout等)拿到事件对象,操作更加直观,不会令人迷惑。e.persist()仍然可用,但是不会有任何效果。 4、异步执行 React 17将副作用清理函数(如果存在)改为异步执行,即在浏览器渲染完毕后执行。 5、forwardRef 和 memo组件的行为 React 17中forwardRef 和 memo组件的行为会与常规函数组件和class组件保持一致。它们在返回undefined时会报错。 推荐学习:《react视频教程》 以上就是react16和react17有什么区别的详细内容,更多请关注gxlsystem.com其它相关文章!
react17相对react16改进了一些:
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(<App />, rootNode);

function handleChange(e) {
// v16中,在异步方法中是拿不到e的,需要事先执行e.persist()
// e.persist();
setTimeout(() => {
console.log(e);
}, 1000);
}useEffect(() => {
return () => {
// 会在浏览器渲染完毕后执行
}
})const Button = forwardRef(() => {
// 这里忘记写return,所以返回了undefined
// React17不会忽略检测它,会返回err
<button />;
});
const Button = memo(() => {
// 这里忘记写return,所以返回了undefined
// React17不会忽略检测它,会返回err
<button />;
});



























