react中flux是什么意思
时间:2022-02-11 17:19
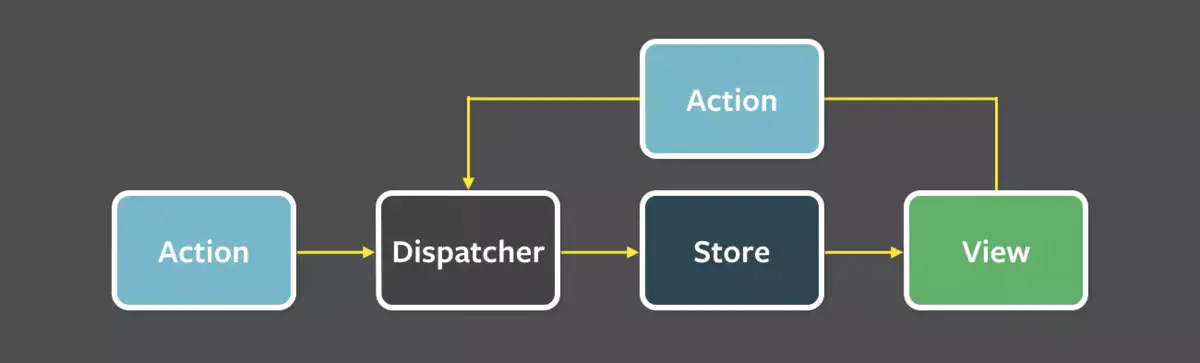
在react中,flux是一个公共状态管理方案,是用来构建客户端Web应用的应用架构,利用数据的单向流动的形式对公共状态进行管理。 本教程操作环境:Windows7系统、react17.0.1版、Dell G3电脑。 什么是flux flux 是 react 中的类似于 vuex 的公共状态管理方案,它是 Facebook 官方给出的用来构建客户端Web应用的应用架构,利用数据的单向流动的形式对公共状态进行管理。 它更像一个模式而不是一个正式的框架,开发者不需要太多的新代码就可以快速的上手Flux。 使用 flux的组成 View:视图层 Action:视图发出的消息 Dispatcher:派发者,用来接收Action,执行回调函数 Store:数据层,存放状态,一旦发生改动, Flux 的最大特点,就是数据的"单向流动"。 用户访问 View View 发出用户的 Action Dispatcher 收到 Action,要求 Store 进行相应的更新 Store 更新后,发出一个"change"事件 View 收到"change"事件后,更新页面 上面过程中,数据总是"单向流动",任何相邻的部分都不会发生数据的"双向流动"。这保证了流程的清晰。 读到这里,你可能感到一头雾水,OK,这是正常的。接下来,我会详细讲解每一步。 请打开 Demo 的首页 上面代码中,你可能注意到了,组件的名字不是 这里,我采用的是 React 的 controller view 模式。"controller view"组件只用来保存状态,然后将其转发给子组件。 上面代码中, 上面代码中,你可以看到 上面代码中,调用 每个Action都是一个对象,包含一个 在这个Demo里面, 上面代码中, Dispatcher 的作用是将 Action 派发到 Store、。你可以把它看作一个路由器,负责在 View 和 Store 之间,建立 Action 的正确传递路线。注意,Dispatcher 只能有一个,而且是全局的。 Facebook官方的 Dispatcher 实现输出一个类,你要写一个 上面代码中,Dispatcher收到 记住,Dispatcher 只用来派发 Action,不应该有其他逻辑。 Store 保存整个应用的状态。它的角色有点像 MVC 架构之中的Model 。 在我们的 Demo 中,有一个 上面代码中, 由于 Store 需要在变动后向 View 发送"change"事件,因此它必须实现事件接口。 上面代码中, Store 更新后( 现在,我们再回过头来修改 View ,让它监听 Store 的 上面代码中,你可以看到当 推荐学习:《react视频教程》 以上就是react中flux是什么意思的详细内容,更多请关注gxlsystem.com其它相关文章!
cnpm i flux -S 的方式进行安装。
flux的工作流程View(第一部分)
index.jsx ,你会看到只加载了一个组件。// index.jsx
var React = require('react');
var ReactDOM = require('react-dom');
var MyButtonController = require('./components/MyButtonController');
ReactDOM.render(
<MyButtonController/>,
document.querySelector('#example')
);MyButton,而是 MyButtonController。这是为什么?MyButtonController的源码很简单。// components/MyButtonController.jsx
var React = require('react');
var ButtonActions = require('../actions/ButtonActions');
var MyButton = require('./MyButton');
var MyButtonController = React.createClass({
createNewItem: function (event) {
ButtonActions.addNewItem('new item');
},
render: function() {
return <MyButton
onClick={this.createNewItem}
/>;
}
});
module.exports = MyButtonController;MyButtonController将参数传给子组件MyButton。后者的源码甚至更简单。// components/MyButton.jsx
var React = require('react');
var MyButton = function(props) {
return <div>
<button onClick={props.onClick}>New Item</button>
</div>;
};
module.exports = MyButton;MyButton是一个纯组件(即不含有任何状态),从而方便了测试和复用。这就是"controll view"模式的最大优点。MyButton只有一个逻辑,就是一旦用户点击,就调用this.createNewItem 方法,向Dispatcher发出一个Action。// components/MyButtonController.jsx
// ...
createNewItem: function (event) {
ButtonActions.addNewItem('new item');
}createNewItem方法,会触发名为addNewItem的Action。Action
actionType属性(说明动作的类型)和一些其他属性(用来传递数据)。ButtonActions 对象用于存放所有的Action。// actions/ButtonActions.js
var AppDispatcher = require('../dispatcher/AppDispatcher');
var ButtonActions = {
addNewItem: function (text) {
AppDispatcher.dispatch({
actionType: 'ADD_NEW_ITEM',
text: text
});
},
};ButtonActions.addNewItem方法使用AppDispatcher,把动作ADD_NEW_ITEM派发到Store。Dispatcher
AppDispatcher.js,生成 Dispatcher 实例。// dispatcher/AppDispatcher.js
var Dispatcher = require('flux').Dispatcher;
module.exports = new Dispatcher();AppDispatcher.register()方法用来登记各种Action的回调函数。// dispatcher/AppDispatcher.js
var ListStore = require('../stores/ListStore');
AppDispatcher.register(function (action) {
switch(action.actionType) {
case 'ADD_NEW_ITEM':
ListStore.addNewItemHandler(action.text);
ListStore.emitChange();
break;
default:
// no op
}
})ADD_NEW_ITEM动作,就会执行回调函数,对ListStore进行操作。Store
ListStore,所有数据都存放在那里。// stores/ListStore.js
var ListStore = {
items: [],
getAll: function() {
return this.items;
},
addNewItemHandler: function (text) {
this.items.push(text);
},
emitChange: function () {
this.emit('change');
}
};
module.exports = ListStore;ListStore.items用来保存条目,ListStore.getAll()用来读取所有条目,ListStore.emitChange()用来发出一个"change"事件。// stores/ListStore.js
var EventEmitter = require('events').EventEmitter;
var assign = require('object-assign');
var ListStore = assign({}, EventEmitter.prototype, {
items: [],
getAll: function () {
return this.items;
},
addNewItemHandler: function (text) {
this.items.push(text);
},
emitChange: function () {
this.emit('change');
},
addChangeListener: function(callback) {
this.on('change', callback);
},
removeChangeListener: function(callback) {
this.removeListener('change', callback);
}
});ListStore继承了EventEmitter.prototype,因此就能使用ListStore.on()和ListStore.emit(),来监听和触发事件了。this.addNewItemHandler())发出事件(this.emitChange()),表明状态已经改变。 View 监听到这个事件,就可以查询新的状态,更新页面了。View (第二部分)
change 事件。// components/MyButtonController.jsx
var React = require('react');
var ListStore = require('../stores/ListStore');
var ButtonActions = require('../actions/ButtonActions');
var MyButton = require('./MyButton');
var MyButtonController = React.createClass({
getInitialState: function () {
return {
items: ListStore.getAll()
};
},
componentDidMount: function() {
ListStore.addChangeListener(this._onChange);
},
componentWillUnmount: function() {
ListStore.removeChangeListener(this._onChange);
},
_onChange: function () {
this.setState({
items: ListStore.getAll()
});
},
createNewItem: function (event) {
ButtonActions.addNewItem('new item');
},
render: function() {
return <MyButton
items={this.state.items}
onClick={this.createNewItem}
/>;
}
});MyButtonController 发现 Store 发出 change 事件,就会调用 this._onChange 更新组件状态,从而触发重新渲染。// components/MyButton.jsx
var React = require('react');
var MyButton = function(props) {
var items = props.items;
var itemHtml = items.map(function (listItem, i) {
return <li key={i}>{listItem}</li>;
});
return <div>
<ul>{itemHtml}</ul>
<button onClick={props.onClick}>New Item</button>
</div>;
};
module.exports = MyButton;



























