css里斜体样式代码是什么
时间:2022-02-11 17:19
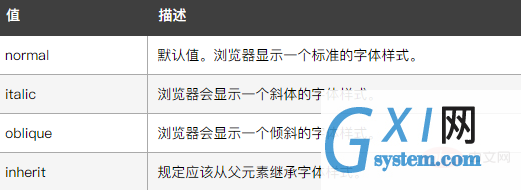
在css中,斜体样式代码是“font-style:italic;”;“font-style”属性的作用就是定义字体的风格,当该属性的值为“italic”时,显示的字体样式为斜体;语法为“文字元素{font-style:italic;}”。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css里斜体样式代码是什么 在css中可以利用font-style属性设置斜体样式,该属性用于定义字体的风格,当该属性的值为italic表示的就是字体样式为斜体。 该属性设置使用斜体、倾斜或正常字体。斜体字体通常定义为字体系列中的一个单独的字体。理论上讲,用户代理可以根据正常字体计算一个斜体字体。 下面我们通过示例看一下 输出结果: (学习视频分享:css视频教程) 以上就是css里斜体样式代码是什么的详细内容,更多请关注gxlsystem.com其它相关文章!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style type="text/css">
p{
font-style:italic;
font-size:30px;
}
</style>
</head>
<body>
<p>这是一段斜体文字</p>
</body>
</html>



























