html5标签details怎么用
时间:2022-02-11 17:20
在html5中,details标签用于描述文档或文档某个部分的细节;details标签内可以配合使用summary标签,用以为details定义标题;标题是可见的,当用户点击标题时,会显示出details内容。 本教程操作环境:windows7系统、HTML5版、Dell G3电脑。 在html5中,details标签用于描述文档或文档某个部分的细节。 与 <summary> 标签 配合使用可以为 details 定义标题。标题是可见的,用户点击标题时,会显示出 details。 示例: 推荐教程:《html视频教程》 以上就是html5标签details怎么用的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE HTML>
<html>
<body>
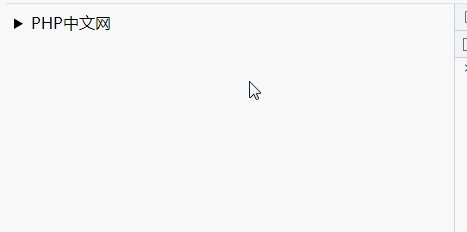
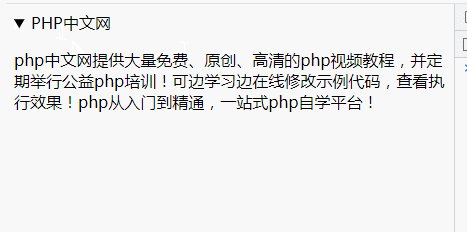
<details>
<summary>PHP中文网</summary>
<p>gxlsystem.com提供大量免费、原创、高清的php视频教程,并定期举行公益php培训!可边学习边在线修改示例代码,查看执行效果!php从入门到精通,一站式php自学平台!</p>
</details>
</body>
</html>