html盒子模型元素怎么改成行内块元素
时间:2022-02-11 17:20
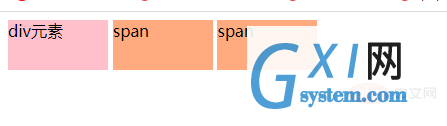
在html中,可以利用display属性来将盒子模型元素改成行内块元素,该属性能设置元素的类型,当值为“inline-block”时可将元素设置为“行内块元素”,语法“盒子模型元素{display: inline-block;}”。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 可以看出: div是块状元素,独占一行;而span是内联元素,元素设置宽高。 而那么怎么将它们改成行内块元素? 可以利用display属性,添加“ 推荐教程:html视频教程、css视频教程 以上就是html盒子模型元素怎么改成行内块元素的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 100px;
height: 50px;
background-color: #FFC0CB;
}
span{
width: 100px;
height: 50px;
background-color: #ffaa7f;
}
</style>
</head>
<body>
<div>div元素</div>
<span>span</span> <span>span</span>
</body>
</html>
display: inline-block;”样式即可。div {
width: 100px;
height: 50px;
background-color: #FFC0CB;
display: inline-block;
}
span{
width: 100px;
height: 50px;
background-color: #ffaa7f;
display: inline-block;
}