css中利用什么属性控制列表的样式
时间:2022-02-11 17:20
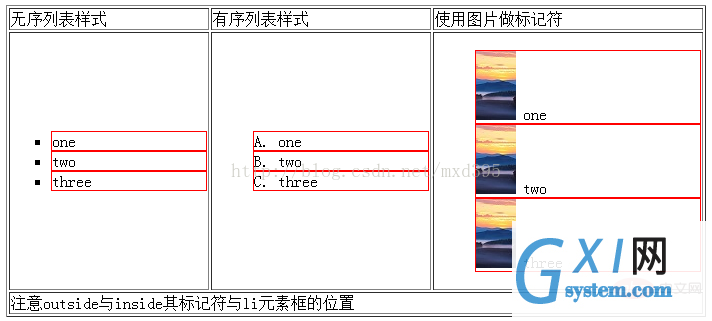
控制列表样式的属性:1、“list-style-type”,设置列表标记的类型;2、“list-style-position”,设置标记的放置位置;3、“list-style-image”,将图像设为列表标记;4、“list-style”。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 列表(List) 属性 (1)list-style-type:用于控制标记符的外观形状。 对于无序列表,该属性取值如下:1. none,没有标记符;2. disc(默认值),填充的圆;3. circle,空心圆;4. square,填充的正方形。 对于有序列表,该属性取值如下:1. decimal,数字;2. decimal-leading-zero,前面加0的数字;3. lower-alpha,小写字母;4. upper-alpha,大写字母;5. lower-roman,小写罗马字母;6. upper-roman,大写罗马字母。 (2)list-style-position: 该属性用于声明列表标志相对于列表项内容的位置。 外部 (outside) 标志会放在离列表项边框边界一定距离处,不过这距离在 CSS 中未定义。内部 (inside) 标志处理为好像它们是插入在列表项内容最前面的行内元素一样。对于嵌套列表,可以使用值inherit,规定应该从父元素继承 list-style-position 属性的值。 (3)list-style-image:指定图像作为标记。 使用方式如下: 需要注意的是,如果正在使用嵌套列表,该属性会继承父元素,为了防止继承,须将list-style-image设置为none。 (4)list-style:简写形式 可以一次性表达以上三个属性中的多个属性,可以以任意顺序出现。 测试效果图如下: CSS代码如下: HTML代码如下: (学习视频分享:css视频教程) 以上就是css中利用什么属性控制列表的样式的详细内容,更多请关注gxlsystem.com其它相关文章!
属性 说明 CSS list-style 在一个声明中设置所有的列表属性 1 list-style-image 将图像设置为列表项标记 1 list-style-position 设置列表项标记的放置位置 1 list-style-type 设置列表项标记的类型 1 li { list-style-image: url("haha.gif") }
li { border: red solid thin; }
ul { list-style: square outside }
ol { list-style: upper-alpha inside; }
ul.one { list-style: url("test1.jpg") inside; }<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta charset="utf-8" />
<base href="/testsmarty/templates/"></base>
<title>CSS控制列表样式</title>
<link rel="stylesheet" type="text/css" href="test1.css">
</head>
<body>
<table width="700" border="1">
<tr>
<td>无序列表样式</td>
<td>有序列表样式</td>
<td>使用图片做标记符</td>
</tr>
<tr>
<td>
<ul>
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
</td>
<td>
<ol>
<li>one</li>
<li>two</li>
<li>three</li>
</ol>
</td>
<td>
<ul class="one">
<li>one</li>
<li>two</li>
<li>three</li>
</ul>
</td>
</tr>
<tr>
<td colspan="3">注意outside与inside其标记符与li元素框的位置</td>
</tr>
</table>
</body>
</html>



























