在css文件中字体加粗属性为什么
时间:2022-02-11 17:21
在css文件中,字体加粗属性为“font-weight”,该属性可设置字体文本的粗细程度,当属性值设置为“bold”时可定义粗体字符,设置为“bolder”时可定义更粗的字符。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 在css文件中,字体加粗属性为“font-weight”。 font-weight 属性可设置文本的粗细,支持多种属性值: 示例: (学习视频分享:css视频教程) 以上就是在css文件中字体加粗属性为什么的详细内容,更多请关注gxlsystem.com其它相关文章!
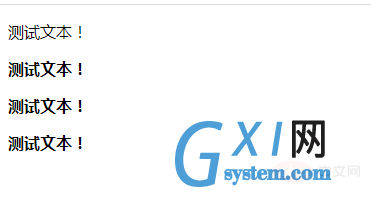
值 描述 normal 默认值。定义标准的字符。 bold 定义粗体字符。 bolder 定义更粗的字符。 lighter 定义更细的字符。 定义由细到粗的字符。400 等同于 normal,而 700 等同于 bold。 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css 文字加粗</title>
<style>
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
p.thicker {
font-weight: 900;
}
</style>
</head>
<body>
<p class="normal">测试文本!</p>
<p class="bold">测试文本!</p>
<p class="bolder">测试文本!</p>
<p class="thicker">测试文本!</p>
</body>
</html>