css3的边框新增加的特性有哪些
时间:2022-02-11 17:21
css3边框新增加的特性有:border-radius、border-image、border-image-outset、border-image-repeat、border-image-slice、border-image-width等。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css3的边框新增加的特性(属性) border-image
CSS3中新增的边框属性,扩充了原盒子模型的功能,使得边框具备背景图片属性。此前,border仅仅具备宽度、颜色和风格属性. 实现边框背景图片属性,通常使用padding和background属性进行模拟,但是这样就为设置盒子的背景增加了难度 语法格式:
该语法为
CSS
缩写样式 border-image: [border-image-source 图片来源 ]
说明: 设置或检索对象的边框样式使用图像路径。 指定一个图像用来替代border-style边框样式的属性。当border-image为none或图像不可见时,将会显示border-style所定义的边框样式效果。 对应的脚本特性为borderImageSource。 取值:
none: 无背景图片。 none: 无背景图片。 <url>: 使用绝对或相对地址指定图像。 <url>: 使用绝对或相对地址指定图像。 [ border-image-slice分割方法 ]
说明: 设置或检索对象的边框背景图的分割方式。 该属性指定从上,右,下,左方位来分隔图像,将图像分成4个角,4条边和中间区域共9份,中间区域始终是透明的(即没图像填充),除非加上关键字 fill。 对应的脚本特性为borderImageSlice。 取值:
<number>: 用浮点数指定宽度。不允许负值。 <%>: 用百分比指定宽度。不允许负值。 [ / [ border-image-width边框宽度 ]? |
说明: 设置或检索对象的边框厚度。 该属性用于指定使用多厚的边框来承载被裁剪后的图像。 该属性可省略,由外部的border-width来定义。 对应的脚本特性为borderImageWidth。 取值:
<length>: 用长度值指定宽度。不允许负值。 <percentage>: 用百分比指定宽度。不允许负值。 <number>: 用浮点数指定宽度。不允许负值。 auto: 如果auto值被设置,则border-image-width采用与border-image-slice相同的值。 注意:该值得大小不会累加到盒子模型之上,chrome会有3像素的大小,其余浏览器border的大小依然为0 / [border-image-outset 扩展方式 ] 说明:
置或检索对象的边框背景图的扩展。 该属性用于指定边框图像向外扩展所定义的数值,即如果值为10px,则图像在原本的基础上往外延展10px再显示。 对应的脚本特性为borderImageOutset。 取值:
<length>: 用长度值指定宽度。不允许负值。 <number>: 用浮点数指定宽度。不允许负值。 ] [ border-image-repeat重复方式 ]
说明: 设置或检索对象的边框图像的平铺方式。 该属性用于指定边框背景图的填充方式。可定义0-2个参数值,即水平和垂直方向。如果2个值相同,可合并成1个,表示水平和垂直方向都用相同的方式填充边框背景图;如果2个值都为 stretch,则可省略不写。 对应的脚本特性为borderImageOutset。 取值:
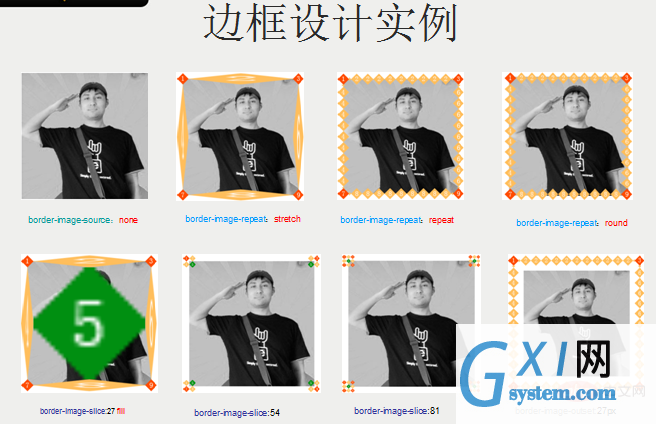
stretch: 指定用拉伸方式来填充边框背景图。 repeat: 指定用平铺方式来填充边框背景图。当图片碰到边界时,如果超过则被截断。 round: 指定用平铺方式来填充边框背景图。图片会根据边框的尺寸动态调整图片的大小直至正好可以铺满整个边框。写本文档时仅Firefox能看到该效果 space: 指定用平铺方式来填充边框背景图。图片会根据边框的尺寸动态调整图片的之间的间距直至正好可以铺满整个边框。写本文档时尚无浏览器能看到该效果 CSS3 新增属性实例 1、 2、 3、 4、 5、 6、 7、 8、 (学习视频分享:css视频教程) 以上就是css3的边框新增加的特性有哪些的详细内容,更多请关注gxlsystem.com其它相关文章!
属性 描述 CSS border-radius 设置或检索对象使用圆角边框。 border-bottom-left-radius 设置或检索对象的左下角圆角边框。提供2个参数,2个参数以空格分隔,每个参数允许设置1个参数值,第1个参数表示水平半径,第2个参数表示垂直半径,如第2个参数省略,则默认等于第1个参数 3 border-bottom-right-radius 设置或检索对象的右下角圆角边框。 3 border-top-left-radius 定义左上角边框的形状。 3 border-top-right-radius 定义右上角边框的形状。 3 border-image 设置或检索对象的边框样式使用图像来填充。 3 border-image-outset 规定边框图像超过边框的量。 3 border-image-repeat 规定图像边框是否应该被重复(repeated)、拉伸(stretched)或铺满(rounded)。 3 border-image-slice 规定图像边框的向内偏移。 3 border-image-source 规定要使用的图像,代替 border-style 属性中设置的边框样式。 3 border-image-width 规定图像边框的宽度。 3 box-decoration-break 规定行内元素被折行 3 box-shadow 向方框添加一个或多个阴影。 3 box-reflect 设置或检索对象的倒影 3 


<style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) no-repeat center ;
border-image-source:none;
}
</style>
</head>
<body>
<div></div>
</body><style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) center no-repeat ;
border-image-source:url(./border.png);/*边框图片属性*/
border-image-width:27px;/*边框图片宽度属性*/
border-image-slice:27;/*边框图片切割属性*/
border-image-outset:0px;/*边框图片扩展属性*/
border-image-repeat:stretch;/*边框图片重复属性*/
}
</style>
</head>
<body>
<div>
</div>
</body><style>
div{
width:300px;
height:300px;
background:url(shuaige.jpg) no-repeat center;
border-image-source:url(border.png);
border-image-width:27px;
border-image-slice:27;
border-image-outset:0px;
border-image-repeat:repeat;/*设定重复方式为重复*/
}
</style>
</head>
<body>
<div>
</div>
</body><style>
div{
width:300px;
height:300px;
background:url(shuaige.jpg) no-repeat center;
border-image-source:url(border.png);
border-image-width:27px;
border-image-slice:27;
border-image-outset:0px;
border-image-repeat:round;/*设定重复方式为round 会看情况进行缩放或缩小*/
}
</style>
</head>
<body>
<div>
</div>
</body><style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) center no-repeat ;
border-image-source:url(./border.png);/*边框图片属性*/
border-image-width:27px;/*边框图片宽度属性*/
border-image-slice:27 fill;
/*设定边框图片背景填充内容部分,会显示第5块切割的内容*/
border-image-outset:0px;/*边框图片扩展属性*/
border-image-repeat:stretch;/*边框图片重复属性*/
}
</style>
</head>
<body>
<div>
</div>
</body><style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) center no-repeat ;
border-image-source:url(./border.png);
border-image-width:27px;
border-image-slice:54;/*切割为宽度的2倍 会自动缩放*/
border-image-outset:0px;
border-image-repeat:stretch;
}
</style>
</head>
<body>
<div>
</div>
</body><style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) center no-repeat ;
border-image-source:url(./border.png);
border-image-width:27px;
border-image-slice:81;/*切割为宽度的3倍*/
border-image-outset:0px;
border-image-repeat:stretch;
}
</style>
</head>
<body>
<div>
</div>
</body><style>
div{
width:300px;
height:300px;
background:url(./shuaige.jpg) center no-repeat ;
border-image-source:url(./border.png);
border-image-width:27px;
border-image-slice:27;
border-image-outset:154px;/*向外扩展的大小*/
border-image-repeat:repeat;
}
</style>
</head>
<body>
<div>
</div>
</body>



























