html5进度条的标签是哪个标签
时间:2022-02-11 17:21
html5进度条的标签是“<progress>”。progress标签用于定义运行中的任务进度,在浏览器中以进度条的形式显示,语法“<progress value="进程的当前数值" max="需要完成的数值"></progress>”。 本教程操作环境:windows7系统、HTML5版、Dell G3电脑。 html5进度条的标签是“<progress>”。 progress标签是html5中新增的标签,用于定义运行中的任务进度(进程),在浏览器中以进度条的形式显示,通常和JavaScript一起使用来实现进度条。 progress标签不使用来表示度量衡(如:磁盘空间使用情况或相关的查询结果)。如果需要表示度量衡,我们通常会使用meter标签。 progress标签的语法 max:规定需要完成的值; value:规定进程的当前值; 说明: progress标签虽然是双标签,但是标签中的内容不显示。 progress标签如果不设置任何属性,不同的浏览器运行有不同的效果,大家可以试试。 示例: 推荐教程:《html视频教程》 以上就是html5进度条的标签是哪个标签的详细内容,更多请关注gxlsystem.com其它相关文章!
<progress value="进程的当前数值" max="需要完成的数值"></progress>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html5中progress标签(进度条)的详细介绍</title>
</head>
<body style="background-color: bisque;">
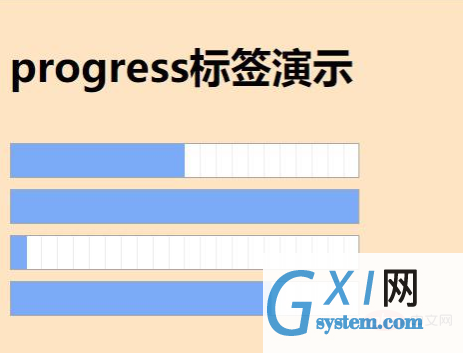
<h3>progress标签演示</h3>
<progress value="50" max="100"></progress><br>
<progress value="100" max="100"></progress><br>
<progress value="10" max="200"></progress><br>
<progress value="150" max="200"></progress><br>
</body>
</html>