css3实现阴影属性有哪些
时间:2022-02-11 17:21
css3实现阴影属性有:1、text-shadow属性,可实现文字阴影效果;2、box-shadow属性,可实现边框阴影效果;3、filter属性,需要和drop-shadow()函数一起使用,可给图像设置一个阴影效果。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css3实现阴影属性 1、text-shadow属性---实现文字阴影效果 text-shadow属性用于设置带阴影的文本;可设置阴影的像素长度、宽度和模糊的距离以及阴影的颜色。 2、box-shadow属性--实现边框阴影效果 box-shadow属性可以将阴影应用于文本框,可设置中阴影的像素长度,宽度和模糊的距离以及阴影的颜色。 box-shadow可以为元素添加阴影,支持添加一个或者多个。 参数: 注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。 此参数可选,值只能是为正值,如果值为0时,表示阴影不具有模糊效果,值越大阴影的边缘就越模糊。 css代码: 效果: 阴影扩展半径: 此参数可选,值可以是正负值,如果值为正数,整个阴影都延展扩大,反之值为负值时,则缩小。 css代码: 效果: X轴偏移量和Y轴偏移量值可以设置为负数 X轴偏移量为负数: 效果: Y轴偏移量为负数: 效果: 外阴影: 效果: 内阴影: 效果: 添加多个阴影: 效果: 3、filter 属性 filter 属性定义了元素(通常是<img>)的可视效果,当和drop-shadow()函数一起使用,可给图像设置一个阴影效果。 阴影是合成在图像下面,可以有模糊度的,可以以特定颜色画出的遮罩图的偏移版本。 函数接受<shadow>(在CSS3背景中定义)类型的值,除了"inset"关键字是不允许的。该函数与已有的box-shadow box-shadow属性很相似;不同之处在于,通过滤镜,一些浏览器为了更好的性能会提供硬件加速。<shadow>参数如下: h-shadow v-shadow (必须) 这是设置阴影偏移量的两个 <length>值. <offset-x> 设定水平方向距离. 负值会使阴影出现在元素左边. <offset-y>设定垂直距离.负值会使阴影出现在元素上方。查看<length>可能的单位. 如果两个值都是0, 则阴影出现在元素正后面 (如果设置了 <blur-radius> and/or <spread-radius>,会有模糊效果). <blur-radius> (可选) 这是第三个code><length>值. 值越大,越模糊,则阴影会变得更大更淡.不允许负值 若未设定,默认是0 (则阴影的边界很锐利). <spread-radius> (可选) 这是第四个 <length>值. 正值会使阴影扩张和变大,负值会是阴影缩小.若未设定,默认是0 (阴影会与元素一样大小). 注意: Webkit, 以及一些其他浏览器 不支持第四个长度,如果加了也不会渲染。 <color> (可选) 查看 <color>该值可能的关键字和标记。若未设定,颜色值基于浏览器。在Gecko (Firefox), Presto (Opera)和Trident (Internet Explorer)中, 会应用colorcolor属性的值。另外, 如果颜色值省略,WebKit中阴影是透明的。 (学习视频分享:css视频教程) 以上就是css3实现阴影属性有哪些的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置文本阴影效果</title>
<style>
h1 {
color: red;
text-shadow: 3px 5px 5px #656B79;
}
</style>
</head>
<body>
<h1>文本阴影!</h1>
</body>
</html>
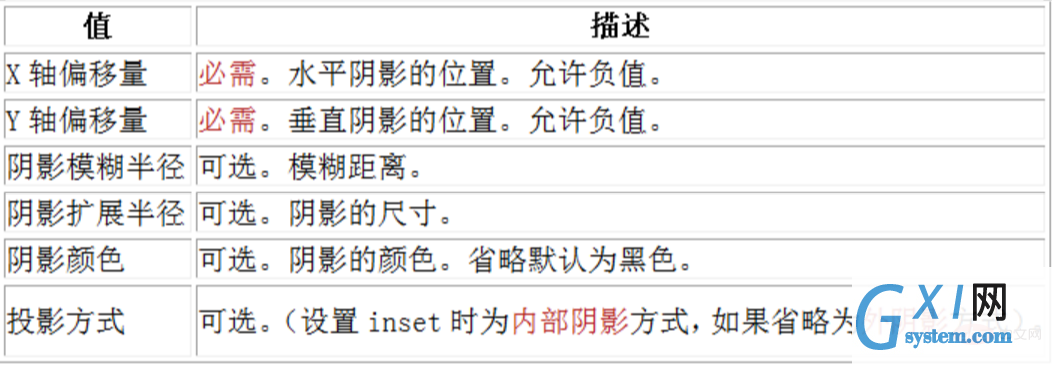
box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式;

阴影模糊半径:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:4px 4px 15px #666;
}
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:4px 4px 15px -3px #666;
}
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:-5px 5px 5px #666;
}
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px -5px 5px #666;
}
#box{
width:50px;
height:50px;
background:green;
box-shadow:5px 4px 10px #666;
}
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px 4px 10px #666 inset;
}
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px 4px 10px #666 inset,
3px 3px 5px pink,
6px 4px 2px green;
}
filter:drop-shadow(h-shadow v-shadow blur spread color);
<!DOCTYPE html>
<html>
<head>
<style>
img {
-webkit-filter: drop-shadow(8px 8px 10px red); /* Chrome, Safari, Opera */
filter: drop-shadow(8px 8px 10px red);
}
</style>
</head>
<body>
<p>给图像设置一个阴影效果:</p>
<img src="pineapple.jpg" alt="Pineapple" width="300" height="300">
</body>
</html>



























