css3三大动画属性是什么
时间:2022-02-11 17:21
css3三大动画属性是:1、transition属性,用于设置元素的过渡效果;2、transform属性,用于向元素应用2D或3D转换(旋转、缩放、移动或倾斜);3、animation属性,需要和“@keyframes”一起使用来创建动画。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css3动画属性分为:transform、transition、animation 例如: 单独举例旋转: 当围绕中心点时: 当围绕Y轴时: 形成3D空间:transform-style:preserve-3d 例: (学习视频分享:css视频教程) 以上就是css3三大动画属性是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
1.transition(过渡)
a:transition-property:检索或设置对象中的参与过渡的属性
b.transition-duration:检索或设置对象过渡的持续时间
c.transition-delay:检索或设置对象延迟过渡的时间
d.transition-timing-function:检索或设置对象中过渡的动画类型
简写:
transition: 属性值1 属性值2 属性值3 属性值4
属性值1: 需要参与过渡属性 all ( 能支持过渡属性的都会过渡变换 默认值)
属性值2: 过渡的时间 s秒 ms 毫秒
属性值3: 延迟的时间 s秒 ms 毫秒
属性值4: 动画的类型(匀速、匀加速、匀减速........)
transition:3s 2s linear;2.transform
2D
a.位移:transform:translate(参数1,参数2)
参数1:在X轴移动的距离
参数2:在Y轴移动的距离
ps:参数如果是正值的情况下:往右往下 负值:往左往上
单独设置X/Y的位移:
transform:translateX(参数);
transform:translateY(参数);
b.缩放:transform:scale(参数1,参数2);
参数1:X轴缩放的比例
参数2:Y轴缩放的比例
ps:参数小于1,缩小;参数大于1,放大。如果两参数相同,写一个就行
单独设置X Y
transform:scaleX();
transform:scaleY();
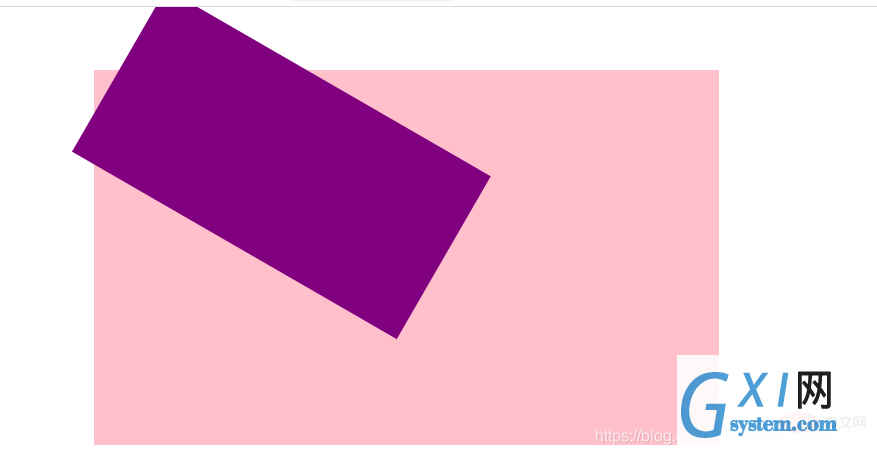
c.旋转:transform:rotate();
默认情况下围绕中心点转动,转动的是度数,deg!
单独设置围绕某个轴(X Y)
transform:rotateX()
transform:rotateY()
d.倾斜:transform:skew();
单独设置围绕某个轴(X Y)
transform:skewX()
transform:skewY()
补充:如果有两个功能函数:先写位移 再写旋转。span{
display: block;
width: 300px;
height: 150px;
background: purple;
transform: rotate(30deg);
}
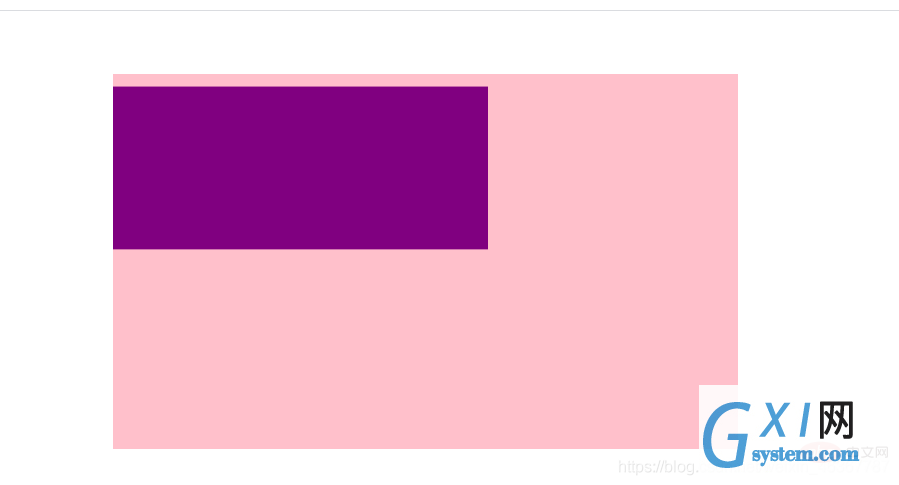
当围绕X轴时:span{
display: block;
width: 300px;
height: 150px;
background: purple;
transform: rotateX(30deg);
}
可以看到,当围绕X轴旋转时,盒子的上面往里,下面往外。 span{
display: block;
width: 300px;
height: 150px;
background: purple;
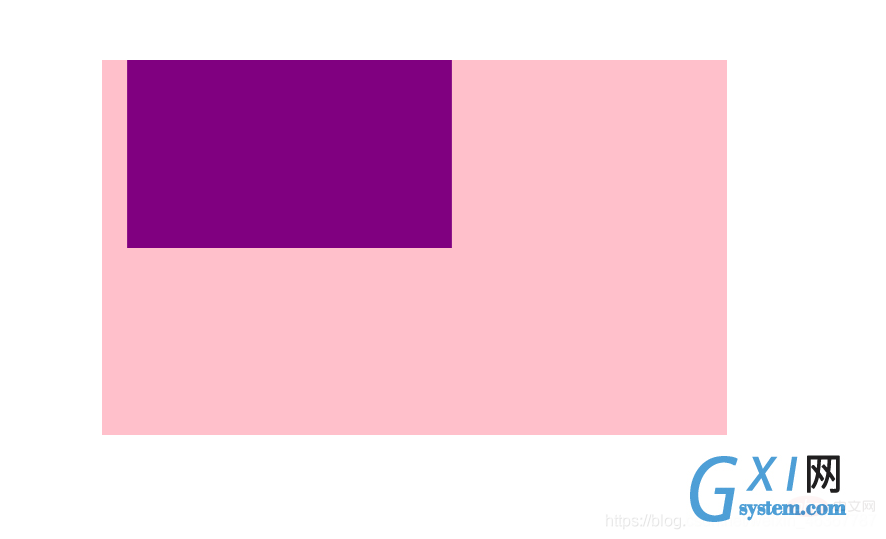
transform: rotateY(30deg);
}
可以看到,图片的左侧往外,右侧往里。3D
a.位移:
transform:translate(x,y,z);
translateX()
translateY()
translateZ(不能是百分比)
b.旋转:
transform:rotate();
rotateX()
rotateY()
rotateZ() //默认情况效果类似
rotate3D(x,y,z,a) [ 0不旋转。1旋转 ]
- x:是一个0到1之间的数值,主要用来描述元素围绕X轴旋转的矢量值;
- y:是一个0到1之间的数值,主要用来描述元素围绕Y轴旋转的矢量值;
- z:是一个0到1之间的数值,主要用来描述元素围绕Z轴旋转的矢量值;
- a:是一个角度值,主要用来指定元素在3D空间旋转的角度,如果其值为正值,元素顺时针旋转,反之元素逆时针旋转。3.animation
制定关键帧:
@keyframes 关键帧的名称{
from{}
to{}
或者
0%{
}
50%{
}
100%{
}
}
调用关键帧
animation: 复合属性
animation-name 关键帧的名称
animation-duration 动画的持续的时间
animation-timing-function 动画运用的类型(匀速linear、加速度、减速度、贝塞尔曲线 step-start //没有动画中间的过渡效果。每次直接跳到下一帧开始的地方)
animation-delay 动画的延迟
animation-iteration-count 动画运动的次数(默认情况下运动1次) infinite(无限循环)
animation-direction 运动的方向
属性值:
- reverse:反方向运行 ( 让关键帧从后往前执行 )
- alternate:动画先正常运行再反方向运行,并持续交替运行
- alternate-reverse:动画先反运行再正方向运行,并持续交替运行
animation-play-state
属性值:
paused暂停
running运动
常用的写法:
animation:关键帧的名称 动画运动的时间 linear(匀速) 动画延迟的时间<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
.box{
width:300px;
height:300px;
position:fixed;
left:0;right:0;
top:0;bottom:0;
margin:auto;
/* 3D的空间 */
transform-style: preserve-3d;
/* 为了方便观察让3D舞台转动角度 */
transform:rotateX(20deg) rotateY(30deg);
transition:2s;
animation: hh 2s linear infinite;
}
.box p{
width:300px;
height:300px;
text-align: center;
line-height:300px;
font-size: 100px;
font-weight:bolder;
color:#fff;
/* 让6个面全部定位在父元素里面 */
position:absolute;
left:0;top:0;
/* 透明 */
opacity:1;
border:2px solid #000;
/* 使背面不可见! */
backface-visibility:hidden;
}
.con1{
/* 第一个面往前走 */
background:red;
transform:translateZ(150px);
}
.con2{
/* 第二个面往后走 */
background:blue;
transform:translateZ(-150px) rotateY(180deg); /*rotateY(180deg) 让正面朝外*/
}
.con3{
/* 先往上位移150px 再绕着X轴转动90deg */
background:pink;
transform:translateY(-150px) rotateX(90deg);
}
.con4{
/* 先往下位移150px,再绕着X轴转动90deg */
background:green;
transform:translateY(150px) rotateX(-90deg);
}
.con5{
/* 先往左位移150px , 再绕着Y轴转动90deg */
background:rosybrown;
transform:translateX(-150px) rotateY(-90deg);
}
.con6{
/* 先往右侧位移150px,再绕着Y轴转动90deg */
background:#000;
transform:translateX(150px) rotateY(90deg);
}
@keyframes hh{
from{
transform:rotateX(-20deg) rotateY(0deg) ;
}
to{
transform:rotateX(340deg) rotateY(360deg) ;
}
}
</style>
</head>
<body>
<p class="box">
<p class="con1">1</p>
<p class="con2">2</p>
<p class="con3">3</p>
<p class="con4">4</p>
<p class="con5">5</p>
<p class="con6">6</p>
</p>
</body>
</html>



























