css3放大两倍的语法是什么
时间:2022-02-11 17:21
css3放大两倍的语法是:1、“元素{width:原宽度值的两倍;height:原高度值的两倍;}”,利用width和height属性将元素宽度和高度设置为原来的两倍;2、“元素{transform: scale(2, 2);}”。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css3实现放大两倍效果: 1、利用width和height属性 将width和height属性的值设置成原宽度和高度的两倍。 2、利用transform: scale(2, 2) Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。 scale(x,y)方法来实现元素的缩放效果。缩放,指的是“缩小”和“放大”的意思。 当x或y取值为0~1之间时,元素进行缩小;当x或y取值大于1时,元素进行放大。 (学习视频分享:css视频教程) 以上就是css3放大两倍的语法是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
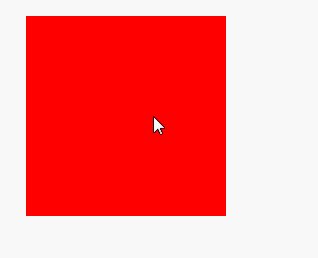
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 100px;
height: 100px;
background: red;
margin: 100px;
}
div:hover{
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 100px;
height: 100px;
background: red;
margin: 100px;
}
div:hover{
transform: scale(2, 2);
}
</style>
</head>
<body>
<div></div>
</body>
</html>