css3伪元素选择符有哪些
时间:2022-02-11 17:21
css3伪元素选择符有:1、“::after”,在被选元素的内容后面插入内容;2、“::before”,在被选元素的内容前面插入内容;3、“::first-letter”;4、“::first-line”;5、“::selection”。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 CSS 伪元素用于设置元素指定部分的样式。 例如,它可用于: 设置元素的首字母、首行的样式 在元素的内容之前或之后插入内容 css3伪元素选择符有 ::first-line 伪元素 ::first-line 伪元素用于向文本的首行添加特殊样式。 注意:::first-line 伪元素只能应用于块级元素。 以下属性适用于 ::first-line 伪元素: 字体属性 颜色属性 背景属性 word-spacing letter-spacing text-decoration vertical-align text-transform line-height clear 示例:为所有 <p> 元素中的首行添加样式 ::first-letter 伪元素 ::first-letter 伪元素用于向文本的首字母添加特殊样式。 注意:::first-letter 伪元素只适用于块级元素。 下面的属性适用于 ::first-letter 伪元素: 字体属性 颜色属性 背景属性 外边距属性 内边距属性 边框属性 text-decoration vertical-align(仅当 "float" 为 "none") text-transform line-height float clear 示例:为所有 <p> 元素中的首行添加样式 ::before 和::after 伪元素 ::before 伪元素可用于在元素内容之前插入一些内容。 ::after 伪元素可用于在元素内容之后插入一些内容。 ::selection 伪元素 ::selection 伪元素匹配用户选择的元素部分。 以下 CSS 属性可以应用于 ::selection: color background cursor outline 下例使所选文本在黄色背景上显示为红色: 示例: (学习视频分享:css视频教程) 以上就是css3伪元素选择符有哪些的详细内容,更多请关注gxlsystem.com其它相关文章!
选择器 描述 例子 例子描述 ::after 在被选元素的内容后面插入内容。(使用 content 属性来指定要插入的内容) p::after 在每个 <p> 元素之后插入内容。 ::before 在被选元素的内容前面插入内容。(使用 content 属性来指定要插入的内容) p::before 在每个 <p> 元素之前插入内容。 ::first-letter 用于选取指定选择器的首字母。 p::first-letter 选择每个 <p> 元素的首字母。 ::first-line 用于选取指定选择器的首行。 p::first-line 选择每个 <p> 元素的首行。 ::selection 匹配被用户选取的选取是部分。(支持的属性color、background、cursor 以及 outline。) p::selection 选择用户选择的元素部分。 <!DOCTYPE html>
<html>
<head>
<style>
p::first-line {
color: #ff0000;
font-variant: small-caps;
}
</style>
</head>
<body>
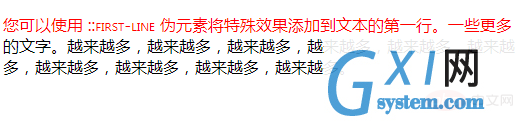
<p>您可以使用 ::first-line 伪元素将特殊效果添加到文本的第一行。一些更多的文字。越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多。</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
p::first-letter {
color: #ff0000;
font-size: xx-large;
}
</style>
</head>
<body>
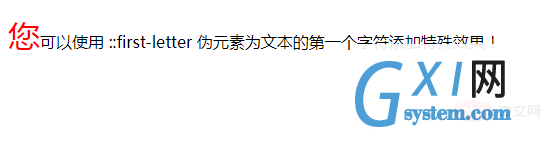
<p>您可以使用 ::first-letter 伪元素为文本的第一个字符添加特殊效果!</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
p::before {
content: "你好,";
}
p:after {
content: "- 台词";
}
</style>
</head>
<body>
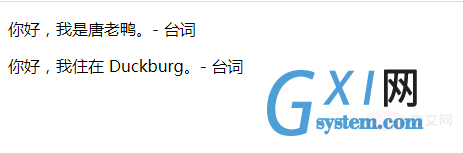
<p>我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
::-moz-selection {
/* 针对 Firefox 的代码 */
color: red;
background: yellow;
}
::selection {
color: red;
background: yellow;
}
</style>
</head>
<body>
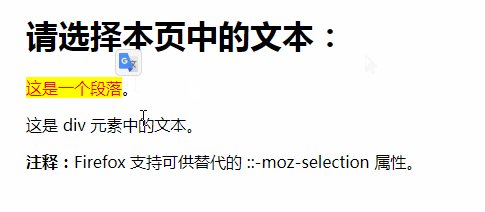
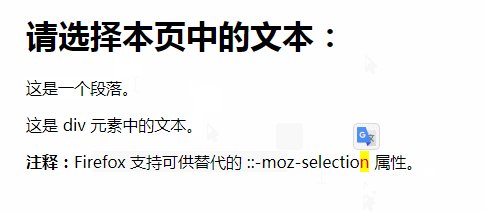
<h1>请选择本页中的文本:</h1>
<p>这是一个段落。</p>
<div>这是 div 元素中的文本。</div>
<p><b>注释:</b>Firefox 支持可供替代的 ::-moz-selection 属性。</p>
</body>
</html>