css3中浮动占有位置吗
时间:2022-02-11 17:21
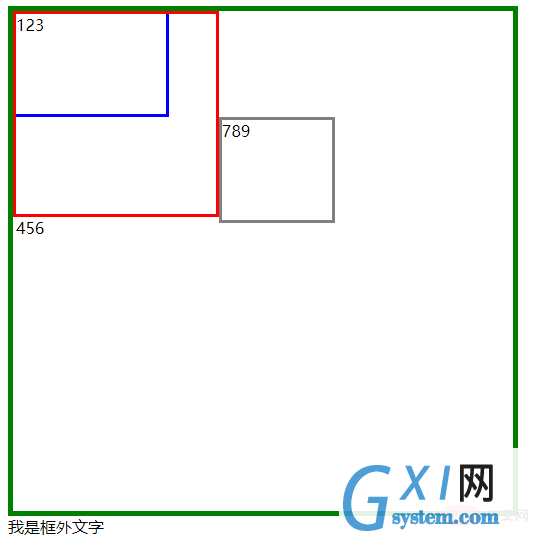
css3中浮动占有位置。float浮动的元素可以脱离标准文档流,摆脱块级元素和行内元素的限制,但是没有脱离文本流,因此仍然会占据位置,其他的文本内容会按照顺序继续排列。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css3中浮动占有位置。 元素浮动的特性: 1、浮动的元素脱离了标准文档流,摆脱块级元素和行内元素的限制 2、浮动的元素存在相互贴靠的效果,当宽度不够的时候,会出现自动换行 3、浮动的元素虽然脱离了标准文档流,但是没有脱离文本流,出现被字包围的效果 float浮动跟 其他盒子看不见被float的元素,但是其他盒子里的文本看得见 float浮动: 将第27行设置改成 将第27行设置改成 例子3.脱离文档流对比 absolute是脱离文档流优先级更高 浮动解析 效果图: 图中 第二个元素蓝色边框 第三个元素灰色边框——左浮动 注:浮动的意思就是脱离文档流,什么是浮动脱离文档流呢?顾名思义,浮动就是相当于把元素漂浮在没有设置浮动元素的上方(就好比如没浮动的代表大地,浮动则相当于白云一样漂浮在天空,而自己则是在比白云更高的高度俯瞰大地,你俯视哦那块地被白云遮住了,你只能看到白云却看不到大地,这就是浮动),从图中就可以看出蓝色边框被红色边框覆盖掉,怪异的是没浮动的文字内容跑到了浮动之外,通过这些你大概也清楚了吧,float跟absolute都是脱离文档流的区别。 看到这里你可能会疑惑为什么第三个元素灰色边框会在红框中间而不是上方呢? 答:第二个元素没有设置浮动,第三元素浮动是按第二个浮动的顺序和位置去浮动的,第三个元素只有当第四个元素(未设置浮动的情况下)出现才能看出浮动在上方效果 浮动和定位的区别: 浮动还会占据原来的位置 定位会脱离文档流,不占据原来的位置 如果三个元素均设置了浮动,则按顺序位置并排在一排,产生的问题是会使父元素(没设置宽高情况下)高度坍塌从而使边框合并,解决的方法就是清除浮动。 若第二个元素设置了宽高,则第三个元素浮动会漂浮在宽高之外。 浮动float的原本作用是为了实现文字环绕效果 (学习视频分享:css视频教程) 以上就是css3中浮动占有位置吗的详细内容,更多请关注gxlsystem.com其它相关文章!
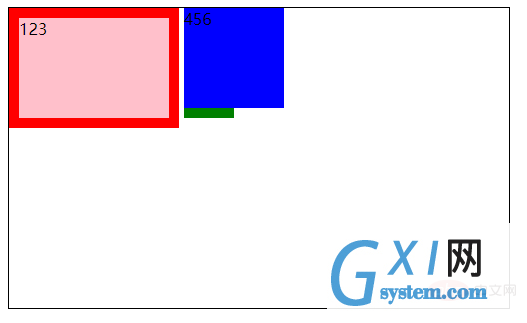
position:absolute一样拥有脱离文档流的功能,但是float虽然脱离了文档流但是仍然会占据位置,其他的文本内容会按照顺序继续排列——如果你对所有的元素都设置了浮动,你会看到这几个p并不会重叠,而是会顺序排列。可以参考设置display:none,跟visible:hidden的效果。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动float和absolute区别</title>
<style>
.box{
width: 500px;
height: 300px;
border: 1px solid black;
margin: 0 auto;
position: relative;
}
.first {
width: 150px;
height: 100px;
/*float: left;*/
display: inline-block;
background: pink;
border: 10px solid red; /*增加了边框*/
}
.second {
width: 100px;
height: 100px;
background: blue;
display: inline-block;
float: left; /*只设置一个浮动*/
}
.third{
width: 50px;
height: 100px;
/*float: left;*/
display: inline-block;
background: green;
}
</style>
</head>
<body>
<div>
<div>123</div>
<div>456</div>
<div>789</div>
</div>
</body>
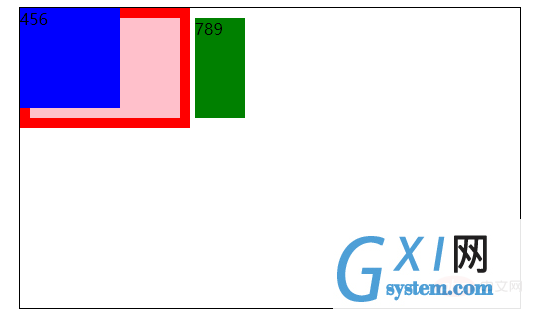
</html>position:absolute;如下图
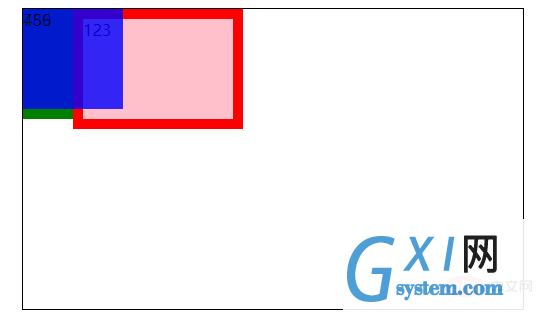
position:absolute;加上left:0;如下图
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动float和absolute区别</title>
<style>
.box{
width: 500px;
height: 300px;
border: 1px solid black;
margin: 0 auto;
position: relative;
}
.first {
width: 150px;
height: 100px;
/*float: left;*/
display: inline-block;
background: pink;
border: 10px solid red; /*增加了边框*/
}
.second {
width: 100px;
height: 100px;
background: blue;
display: inline-block;
position: absolute;
left:0;
opacity: 0.8
/*float: left;*/
}
.third{
width: 50px;
height: 110px;
float: left;
display: inline-block;
background: green;
/*position: absolute;*/
}
</style>
</head>
<body>
<div>
<div>123</div>
<div>456</div>
<div>789</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{width:500px;height:500px;border: 5px solid green;}
.first {
width: 200px;
height: 200px;
border: 3px solid red;
float:left; /*左浮动*/
}
.second {
width: 150px;
height: 100px;
border: 3px solid blue;
}
.third{
width: 110px;
height: 100px;
border: 3px solid grey;
float:left; /*左浮动*/
}
</style>
</head>
<body>
<div>
<div>123</div>
<div>456</div>
<div>789</div>
</div>
<div>我是文字</div>
</body>
第一个元素红色边框——左浮动



























