html5中让图片居中是哪个属性
时间:2022-02-11 17:22
html5中让图片居中的属性是“align”,align属性可定义图像相对于周围元素的水平和垂直对齐方式,当值为“middle”,可把图像与中央对齐;语法“<img src="图片地址" align="middle" />”。 本教程操作环境:windows7系统、HTML5版、Dell G3电脑。 html中让图片居中的属性是“align”。 <img> 标签的 align 属性定义了图像相对于周围元素的水平和垂直对齐方式。 当 align 属性的值为“middle”时,可把图像与中央对齐: align 属性支持的值: 相关推荐:《html视频教程》 以上就是html5中让图片居中是哪个属性的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
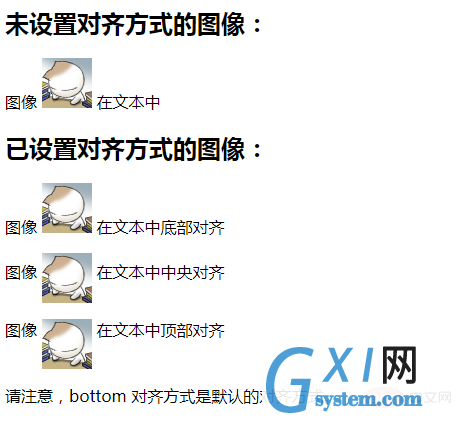
<h2>未设置对齐方式的图像:</h2>
<p>图像 <img src="/i/eg_cute.gif"> 在文本中</p>
<h2>已设置对齐方式的图像:</h2>
<p>图像 <img src="/i/eg_cute.gif" align="bottom"> 在文本中底部对齐</p>
<p>图像 <img src="/i/eg_cute.gif" align="middle"> 在文本中中央对齐</p>
<p>图像 <img src="/i/eg_cute.gif" align="top"> 在文本中顶部对齐</p>
<p>请注意,bottom 对齐方式是默认的对齐方式。</p>
</body>
</html>

值 描述 left 把图像对齐到左边 right 把图像对齐到右边 middle 把图像与中央对齐 top 把图像与顶部对齐 bottom 把图像与底部对齐



























