html5添加样式用哪几种方法
时间:2022-02-11 17:22
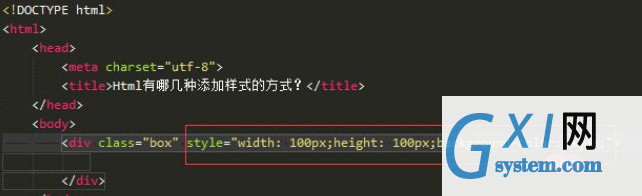
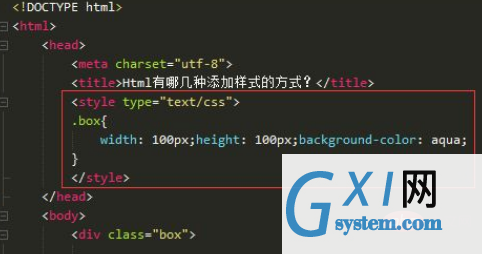
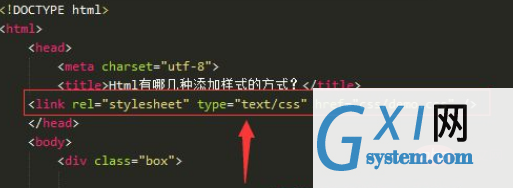
方法:1、利用style属性添加,语法“<元素 style="样式代码">”;2、利用style标签添加,语法为“<style>元素{样式代码}</style>”;3、利用link标签添加,语法为“<link href="样式路径">”。 本教程操作环境:windows10系统、HTML5版、Dell G3电脑。 html5添加样式用哪几种方法 首先新建一个练习的项目html_practise包含基本的html+css+js目录。然后再创建一个html文件并打开。 第一种内联样式:直接在div标签内部使用style属性添加样式,一般应用于个别元素展示特殊样式时,如下图。 第二种内部样式表:在head部分使用style标签定义内部样式表,一般应用于单个文件,如下图。 第三种外部样式表:在head头部使用link标签进行样式外部引用,这种采用页面与样式分离的方式,适合应用于多个页面时。 注意事项 1、三种添加样式的方式,运行效果都一样。 2.内联样式展示单个特殊元素样式,内部样式展示单个文件样式,外部样式表应用于多个页面比较符合页面分离习惯。 推荐教程:《html视频教程》 以上就是html5添加样式用哪几种方法的详细内容,更多请关注gxlsystem.com其它相关文章!