html5如何合并行
时间:2022-02-11 17:22
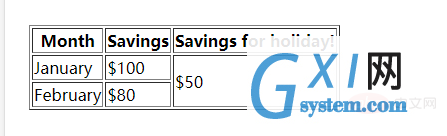
在html中,可以利用rowspan属性实现合并行的操作,rowspan属性用于定义单元格应该横跨的行数,也就是合并的行数,语法为“<td rowspan="number">”。 本教程操作环境:windows10系统、HTML5版、Dell G3电脑。 html5如何合并行 在html中想要合并行,需要利用rowspan属性。 rowspan 属性定义单元格应该横跨的行数。语法如下: <td rowspan="number"> 其中number规定单元格应该横跨的行数。注意: rowspan="0" 告知浏览器使单元格横跨到表格组件中的最后一个行(thead、tbody 或 tfoot)。 示例如下: 输出结果: 推荐教程:《html视频教程》 以上就是html5如何合并行的详细内容,更多请关注gxlsystem.com其它相关文章!
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
<th>Savings for holiday!</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
<td rowspan="2">$50</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</table>
</body>
</html>