html5中font是什么意思
时间:2022-02-11 17:23
在html5中,font的意思为“字体”,是一个字体标签元素,可以规定文本的字体、字体尺寸、字体颜色;语法“<font face="字体样式值" size="尺寸值" color="颜色值">文本</font>”。 本教程操作环境:windows7系统、HTML5版、Dell G3电脑。 在html5中,font的意思为“字体”。 <font> 规定文本的字体、字体尺寸、字体颜色。 不赞成使用。请使用样式取代它。 规定文本的颜色。 不赞成使用。请使用样式取代它。 规定文本的字体。 不赞成使用。请使用样式取代它。 规定文本的大小。 示例: 相关推荐:《html视频教程》 以上就是html5中font是什么意思的详细内容,更多请关注gxlsystem.com其它相关文章!

属性 值 描述 color face font_family size number <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
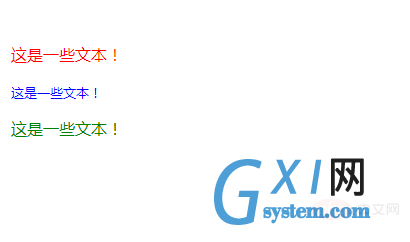
<p><font size="3" color="red">这是一些文本!</font></p>
<p><font size="2" color="blue">这是一些文本!</font></p>
<p><font face="verdana" color="green">这是一些文本!</font></p>
</body>
</html>