axios是vue里面的吗
时间:2022-02-11 17:23
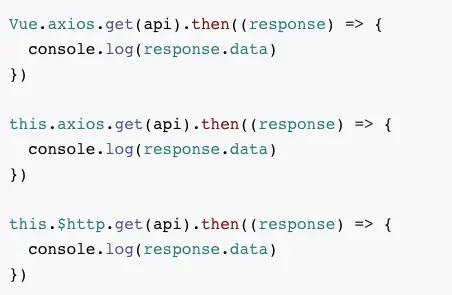
axios不是vue里面的。axios是一个基于Promise的,发送http请求的一个工具库,并不是vue中的第三方插件,使用时不能通过“Vue.use()”安装插件,需要在原型上进行绑定。 本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。 axios不是vue里面的。 axios是一个库,并不是vue中的第三方插件,使用时不能通过Vue.use()安装插件,需要在原型上进行绑定。 axios它是基于promise的http库,可运行在浏览器端和node.js中,然后作者尤雨溪也是果断放弃了对其官方库vue-resource的维护,直接推荐axios库 axios的作用:axios主要是用于向后台发起请求的,还有在请求中做更多是可控功能。 特点 支持Promise API 拦截请求和响应。拦截请求,可以过滤请求参数;拦截响应,可以处理响应异常 取消请求。请求可以手动取消 vue中使用axios 1、安装axios模块 2、在mian.js中引用axios,并邦到原型链上。使用插件的时候,一般要在入口文件main.js中引入,因为mian.js是项目首先运行的文件: 用法: 3、vue-axios是将axios集成到Vue.js的小包装器,可以像插件一样进行安装。 在mian.js中引用axios,vue-axios,通过全局方法 Vue.use() 使用插件,就相当于调用install方法: 用法: 安装完axios,vue-axios之后可以在Vue项目下面node_modules/_vue-axios/src/index.js中看到vue-axios的源代码。使用 Vue 的插件写法,更符合 Vue 整体生态环境。直接写原型链,感觉有些粗暴了,除非是很底层的实现,否则不太推荐这样写了。 【相关推荐:《vue.js教程》】 以上就是axios是vue里面的吗的详细内容,更多请关注gxlsystem.com其它相关文章!
$cnpm install --save axios #安装
import Vue from 'vue'
import axios from ‘axios’
Vue.prototype.$http = axios

$cnpm install --save axios vue-axios #安装
import Vue from 'vue'
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)

$cnpm install --save axios vue-axios



























