html5中什么是输出元素
时间:2022-02-11 17:23
在html5中,输出元素是“output”,该标签元素用于定义不同类型的输出,可以将计算结果通过“ <output>”标签显示;语法“<output name="name" for="element_id"></output>”。 本教程操作环境:windows7系统、HTML5版、Dell G3电脑。 在html5中,输出元素是“output”。 html5 <output> 标签定义不同类型的输出,比如脚本的输出。 <output>标记是用来输出计算结果或用户动作的结果。 <output>元素的几个属性: for:用来指明参与计算的元素的ID,用空格分割多个ID form:这个元素相对应的表单的ID,如果这个元素放在一个表单内,这不用指明这个值。当它位于表单外时,需要指明是属于哪个表单。 name:这个元素的名称。 示例1:将计算结果显示在 <output> 元素中 示例2: 相关推荐:《html视频教程》 以上就是html5中什么是输出元素的详细内容,更多请关注gxlsystem.com其它相关文章!
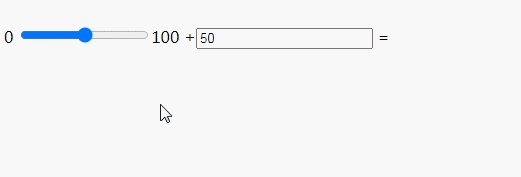
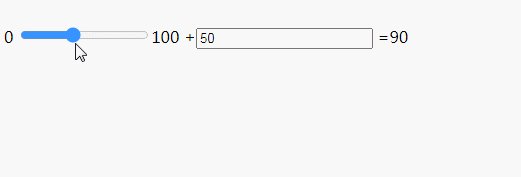
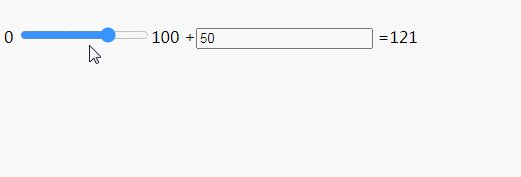
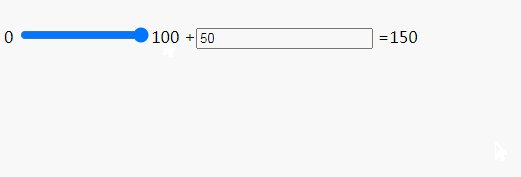
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0
<input type="range" id="a" value="50">100
+<input type="number" id="b" value="50">
=<output name="x" for="a b"></output>
</form>

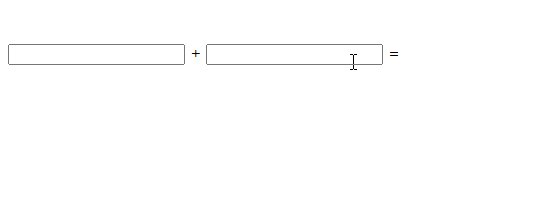
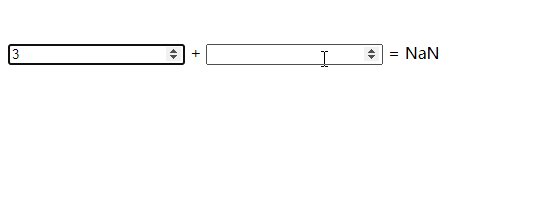
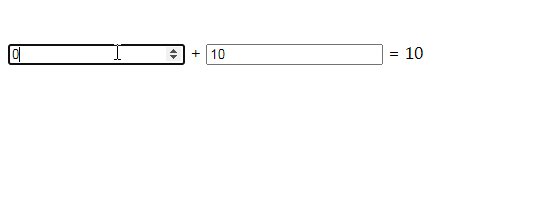
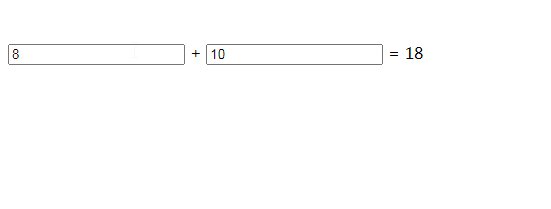
<form onsubmit="return false" oninput="o.value = parseInt(a.value) + parseInt(b.value)">
<input name="a" type="number" step="any"> +
<input name="b" type="number" step="any"> =
<output name="o"></output>
</form>