vue数据绑定的几种方式是什么
时间:2022-02-11 17:23
Vue数据绑定的方式:1、用双大括号“{{}}”把数据给到页面;2、使用“v-model”、“v-text”、“v-html”、“v-bind”等指令;3、标签属性前加“:”绑定;4、数据前拼接字符串用“${}”。 本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。 一、用双大括号 ‘ 二、使用vue指令 这边使用的是 v-model 将输入框的值与msg绑定 ,还可以是v-text v-html v-bind等 三、标签属性前加 ‘ :’ 绑定 通过:title 将msg的值绑定到cell单元格的title,如果title属性前面忘记加‘ 四、数据前拼接字符串用`${}` 【相关推荐:《vue.js教程》】 以上就是vue数据绑定的几种方式是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
Vue绑定数据的几种方式
{{}}’ 把数据给到页面<template>
<div class="mainBody">
<h3>{{ msg }}</h3>
</div>
</template>
<script>
export default {
data(){
return{
msg:'月落乌啼霜满天',
}
}
}
</script>
<template>
<div class="mainBody">
<Input v-model="msg"/>
</div>
</template>
<script>
export default {
data(){
return{
msg:'月落乌啼霜满天'
}
}
}
</script>
<template>
<div class="mainBody">
<CellGroup>
<Cell :title="msg"/>
</CellGroup>
</div>
</template>
<script>
export default {
data(){
return{
msg:'月落乌啼霜满天',
}
}
}
</script>
:’的话,页面展示就会变成这样:
给到title的值就不是data()中的变量 msg 而是字符串“msg”了<template>
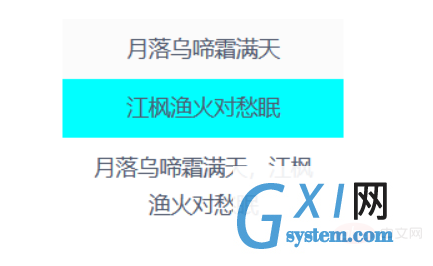
<!-- 有时我们需要给要绑定的值拼接字符串,比如需要控制样式,拼接字符串时,那我们就需要这样写`${}`, -->
<div class="mainBody">
<CellGroup>
<Cell :title="msg"/>
<!-- 将‘江枫渔火对愁眠’单元格 的背景色绑定到 color:'aqua' -->
<Cell title='江枫渔火对愁眠' :style="`background-color: ${color}`"/>
<!-- 将‘江枫渔火对愁眠’拼接在msg:'月落乌啼霜满天'后-->
<Cell :title="`${msg},江枫渔火对愁眠`" />
</CellGroup>
</div>
</template>
<script>
export default {
data(){
return{
msg:'月落乌啼霜满天',
color:'aqua'
}
}
}
</script>