vue文件中的template有啥作用
时间:2022-02-11 17:23
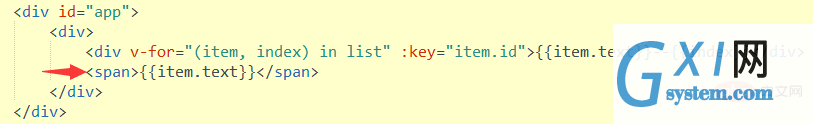
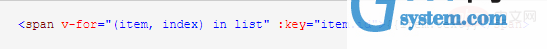
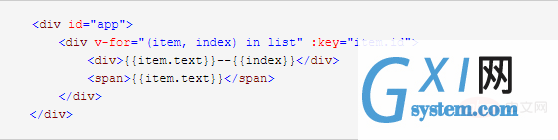
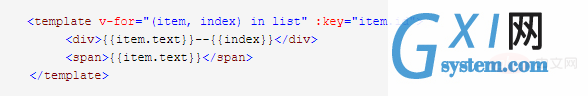
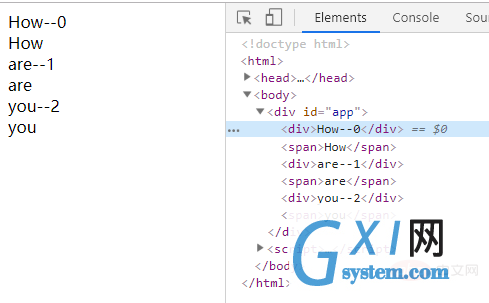
在vue文件中,template的作用是模板占位符,可帮助开发者包裹元素,可创建组件模板内容;但在循环过程当中,template不会被渲染到页面上。 本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。 Vue中template的作用及使用 先来看一个需求:下图p用v-for做了列表循环,现在想要span也一起循环,应该怎么做? 有3种方法可以实现 ①:直接用v-for对span也循环一次(该方法虽然可以使用,但不要用这种方式,因为以后你会哭) ②:在p和span外面包裹一个p,给这个p加循环(该方法会额外增加一个多余的p标签) ③:若你不想额外增加一个p,此时应该使用template来实现(推荐) template的作用是模板占位符,可帮助我们包裹元素,但在循环过程当中,template不会被渲染到页面上 DEMO 【相关推荐:《vue.js教程》】 以上就是vue文件中的template有啥作用的详细内容,更多请关注gxlsystem.com其它相关文章!





<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-for</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<template v-for="(item, index) in list" :key="item.id">
<div>{{item.text}}--{{index}}</div>
<span>{{item.text}}</span>
</template>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
list: [
{
id: "010120",
text: "How"
},
{
id: "010121",
text: "are"
},
{
id: "010122",
text: "you"
}
]
}
})
</script>
</body>
</html>



























