css中添加中划线样式是什么
时间:2022-02-11 17:23
在css中,可以利用“text-decoration:line-through”样式给文本元素添加中划线,“text-decoration”属性用于规定添加到文本的修饰,当属性值设置为“line-through”时用于定义穿过文本的中划线。 本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。 css中添加中划线样式是什么 text-decoration 属性规定添加到文本的修饰,下划线、上划线、删除线等。 当属性值设置为line-through时,定义穿过文本下的一条线。也就是中划线。 语法为: 示例如下: 输出结果: (学习视频分享:css视频教程) 以上就是css中添加中划线样式是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
text-decoration:line-through
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
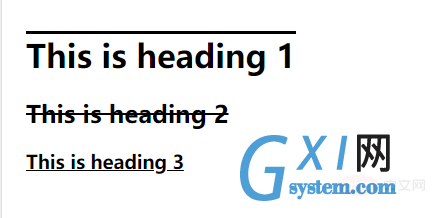
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
</html>