javascript中search()怎么用
时间:2022-02-11 17:23
在javascript中,search()方法用于检索字符串中指定的子串,或检索与正则表达式相匹配的子串,返回子串第一次出现的位置,语法“string.search(searchvalue)”;如果没有找到任何匹配的子串,则返回“-1”。 本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。 javascript search() 方法--搜索字符串 search() 方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。 语法: 参数说明: searchvalue 必须。查找的字符串或者正则表达式。 返回值: 返回与指定查找的字符串或者正则表达式相匹配的 String 对象起始位置。 如果没有找到任何匹配的子串,则返回 -1。 示例: 执行一次对大小写敏感的查找 执行一次忽略大小写的检索 【相关推荐:javascript学习教程】 以上就是javascript中search()怎么用的详细内容,更多请关注gxlsystem.com其它相关文章!
string.search(searchvalue)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="demo">单击显示查找的位置</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
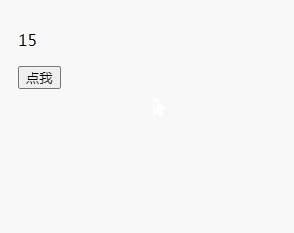
var str="Mr. Blue has a blue house"
var n=str.search("blue");
document.getElementById("demo").innerHTML=n;
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="demo">单击显示查找的位置</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var str="Mr. Blue has a blue house"
var n=str.search(/blue/i);
document.getElementById("demo").innerHTML=n;
}
</script>
</body>
</html>