在vue中按键修饰符有哪些
时间:2022-02-11 17:24
vue中的按键修饰符有:1、“.enter”,可捕获enter键;2、“.tab”,可捕获tab键;3、“.delete”,可捕获“删除”和“退格”按键;4、“.esc”,可捕获取消键;5、“.space”,可捕获空格键;6、“.up”等。 本教程操作环境:windows10系统、vue2.9.6版,DELL G3电脑。 在监听键盘事件时,我们经常需要查找常用按键对应的 code 值。Vue 可以在 v-on 上添加按键修饰符,用于监听按键事件 这里列出所有的按键修饰符别名: 在我们平常登录功能的操作中,输入密码后会按下回车进行登录,这样就不需要在操作鼠标点击登录按钮了,那么这一功能在vue中是怎么实现的呢 我们做一个简单的添加数据功能,来演示这个案例: 这个时候是这可以通过点击添加按钮去添加的 在原生js中有提供了 keyup 按键抬起事件,那么可以把方法中心的 add 方法绑定到 keyup 抬起事件中,看看能否达到想要的效果,因为我们是在输入完 name 之后去敲回车,所以把 keyup 事件绑定到我们的 name 文本框中 可以看到,当输入完name之后还没有敲击回车键,就已经自动添加了,这时候就需要用到按键修饰符了 当输入完成后,并且文本框还在获得焦点的同时,在敲回车的时候,才会执行add函数: 除了 enter 之外,Vue官网还提供了以下修饰符: 为了在必要的情况下支持旧浏览器,Vue 提供了绝大多数常用的按键码的别名: 那么除了Vue提供的这些按键之外,其他按键可不可以使用呢,我们拿 f4 举个例子 这是Vue在2.5.0新增的自动匹配按键修饰符,但是我们一般只使用功能键去充当按键修饰符, 尽量不要使用要输入的键 【相关推荐:《vue.js教程》】 以上就是在vue中按键修饰符有哪些的详细内容,更多请关注gxlsystem.com其它相关文章!
.enter => // enter键
.tab => // tab键
.delete (捕获“删除”和“退格”按键) => // 删除键
.esc => // 取消键
.space => // 空格键
.up => // 上
.down => // 下
.left => // 左
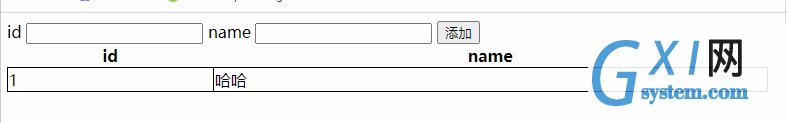
.right => // 右
<style>
table{
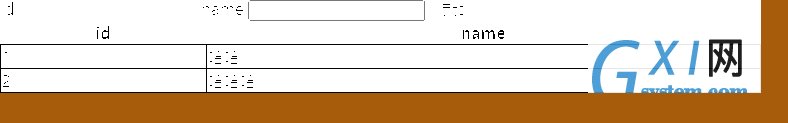
width:760px;
/* margin: 0 auto; */
border-collapse: collapse;
}
table td{
border: 1px solid black;
width: .4rem;
}
</style>
</head>
<body>
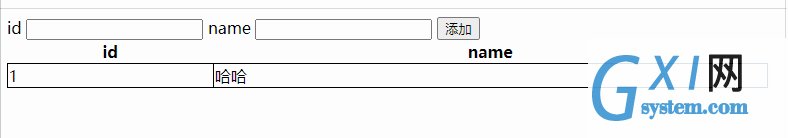
<div id="app">
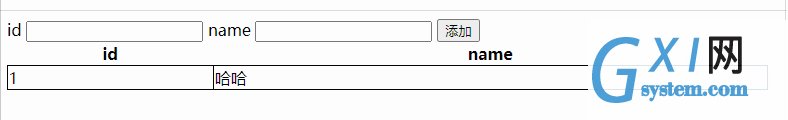
<label for="">id</label>
<input type="text" v-model="id">
<label for="">name</label>
<input type="text" v-model="name">
<input type="button" value="添加" @click="add()">
<table>
<thead>
<tr>
<th>id</th>
<th>name</th>
</tr>
</thead>
<tbody>
<tr v-for="item in list">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
</tr>
</tbody>
</table>
</div>
<script src="./js/vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data:{
list:[
{id:1,name:'哈哈'}
],
id:'',
name:''
},
methods: {
add(){
// 向数组的最后一位添加新的对象
this.list.push({id:this.id,name:this.name})
// 完成添加后清空文本框
this.id=this.name=""
}
}
})
</script>
</body>
<input type="text" v-model="name" @keyup="add()">

<!-- enter:回车键 -->
<input type="text" v-model="name" @keyup.enter="add()">

.enter.tab.delete (捕获“删除”和“退格”键).esc.space.up.down.left.right<input type="text" v-model="name" @keyup.f4="add()">