javascript中hover的用法是什么
时间:2022-02-11 17:24
在JavaScript中,hover()方法用于规定当鼠标指针悬停在被选元素上时要运行的函数,既可以设置指针在元素上时的函数,也可以设置指针离开时的函数,语法为“$(元素).hover(inFunction,outFunction)”。 本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。 javascript中hover的用法是什么 hover() 方法规定当鼠标指针悬停在被选元素上时要运行的两个函数。 方法触发 mouseenter 和 mouseleave 事件。 注意: 如果只指定一个函数,则 mouseenter 和 mouseleave 都执行它。 语法为: 调用: 等同以下方式: 注意:如果只规定了一个函数,则它将会在 mouseenter 和 mouseleave 事件上运行。 调用: 等同于: 示例如下: 输出结果: 【相关推荐:javascript学习教程】 以上就是javascript中hover的用法是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
$(selector).hover(inFunction,outFunction)
$( selector ).hover( handlerIn, handlerOut )
$( selector ).mouseenter( handlerIn ).mouseleave( handlerOut );
$(selector).hover(handlerInOut)
$( selector ).on( "mouseenter mouseleave", handlerInOut );
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").hover(function(){
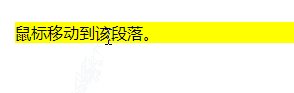
$("p").css("background-color","yellow");
},function(){
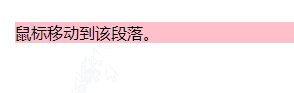
$("p").css("background-color","pink");
});
});
</script>
</head>
<body>
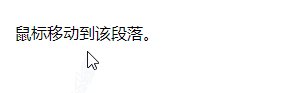
<p>鼠标移动到该段落。</p>
</body>
</html>