javascript中next的意思是什么
时间:2022-02-11 17:24
在JavaScript中,next是“下一个”的意思,next()方法用于返回被选元素的下一个同级元素,该方法只返回一个元素,语法为“$(selector).next(filter)”。 本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。 javascript中next的意思是什么 next() 方法返回被选元素的后一个同级元素。 同级元素是共享相同父元素的元素。 注意:该方法只返回一个元素。 DOM 树:该方法沿着 DOM 元素的后一个同级元素向前遍历。 相关方法: nextAll() - 返回被选元素之后的所有同级元素 nextUntil() - 返回两个给定参数之间的每个元素之后的所有同级元素 语法 参数 描述 filter 可选。规定缩小搜索后一个同级元素范围的选择器表达式。 示例如下: 输出结果: 【相关推荐:javascript学习教程】 以上就是javascript中next的意思是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
$(selector).next(filter)
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
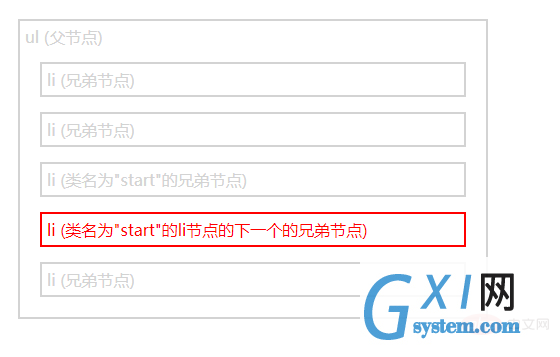
$("li.start").next().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
<li class="start">li (类名为"start"的兄弟节点)</li>
<li>li (类名为"start"的li节点的下一个的兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
</body>
</html>