bootstrap4的栅格分成几类
时间:2022-02-11 17:24
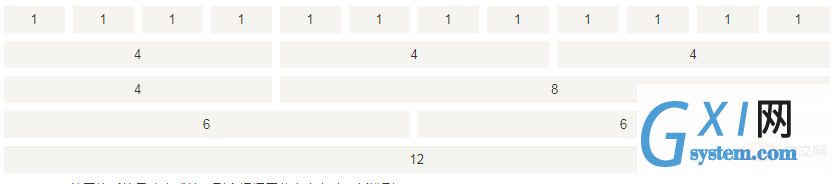
bootstrap4的栅格分成5类:1、“.col”,针对所有设备;2、“.col-sm”,针对平板设备;3、“.col-md”,针对桌面显示器;4、“.col-lg”,针对大桌面显示器;5、“.col-xl”,针对超大桌面显示器。 本教程操作环境:Windows7系统、bootsrap4版、DELL G3电脑 Bootstrap 提供了一套响应式、移动设备优先的流式网格(栅格)系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多 12 列。 我们也可以根据自己的需要,定义列数: Bootstrap 4 的栅格系统是响应式的,列会根据屏幕大小自动重新排列。 Bootstrap 4 网格系统有以下 5 个类: .col- 针对所有设备 .col-sm- 平板 - 屏幕宽度等于或大于 576px .col-md- 桌面显示器 - 屏幕宽度等于或大于 768px) .col-lg- 大桌面显示器 - 屏幕宽度等于或大于 992px) .col-xl- 超大桌面显示器 - 屏幕宽度等于或大于 1200px) 下表总结了 Bootstrap 网格系统如何在不同设备上工作的: 更多关于bootstrap的相关知识,可访问:bootstrap基础教程!! 以上就是bootstrap4的栅格分成几类的详细内容,更多请关注gxlsystem.com其它相关文章!

超小设备
<576px平板
≥576px桌面显示器
≥768px大桌面显示器
≥992px超大桌面显示器
≥1200px容器最大宽度 None (auto) 540px 720px 960px 1140px 类前缀 .col-.col-sm-.col-md-.col-lg-.col-xl-列数量和 12 间隙宽度 30px
(一个列的每边分别 15px) 可嵌套 Yes 列排序 Yes



























