jquery怎样设置只能填数字
时间:2022-02-11 17:24
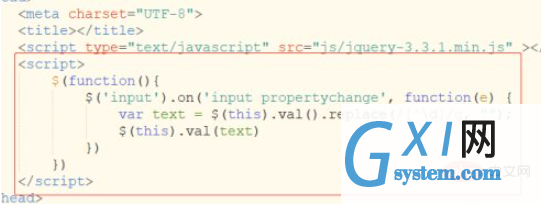
jquery中,可用replace()方法和正则表达式来设置只能填写数字,replace()方法用于替换一个与正则表达式匹配的子串,当填写内容不是数字时就不显示,语法为“指定元素对象.val().replace(/[^\d]/g,"")”。 本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。 jquery怎样设置只能填数字 有的input文本框需要做一些判断,只能输入数字,这个判断可以通过正则表达式进行判断,当用户输入的内容不是数字就不在input文本框显示,让我们来看一下jq如何设置只能输入数字。 语法: 新建html文件。 在html文件上创建一个input输入框,然后设置输入框的大小。 代码:<input type="text" style="width: 190px;"> 引入jquery.min.js文件。 代码:<script type="text/javascript" src="jquery-1.9.1.min.js"></script> 用正则表达式判断用户每次输入的内容,当内容不是数字就不显示。 代码: 如图: 保存后html文件后,适用浏览器打开进行测试,发现输入非数字的内容无法在文本框上显示。如图: 只需要把所有代码复制到新建的html文件上粘贴,保存后即可看到效果。 所有代码: 相关视频教程推荐:jQuery视频教程 以上就是jquery怎样设置只能填数字的详细内容,更多请关注gxlsystem.com其它相关文章!
$('input').on('input propertychange', function(e) {
var text = $(this).val().replace(/[^\d]/g, "");
$(this).val(text)
})<script>
$(function(){
$('input').on('input propertychange', function(e) {
var text = $(this).val().replace(/[^\d]/g, "");
$(this).val(text)
})
})
</script>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.3.1.min.js" ></script>
<script>
$(function(){
$('input').on('input propertychange', function(e) {
var text = $(this).val().replace(/[^\d]/g, "");
$(this).val(text)
})
})
</script>
</head>
<body>
<input type="text" style="width: 190px;">
</body>
</html>



























