bootstrap有几种容器
时间:2022-02-11 17:25
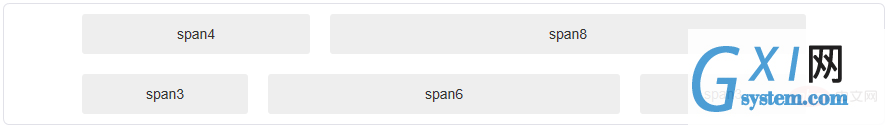
bootstrap有2种容器:1、固定布局容器,将默认栅格放到“class="container"”的容器中即可创建固定布局;2、流式布局容器,将流式栅格放到“class="container-fluid"”的流式容器中即可创建流式布局。 本教程操作环境:Windows7系统、bootsrap3.3.7版、DELL G3电脑 Bootstrap容器 在Bootstrap中容器是响应式布局的基础, Bootstrap推荐将所有内容都定义在容器之中,且容器是启用Bootstrap栅格系统必不可少的前置条件。 Bootstrap提供了两种类型的布局容器,一种是固定宽度的布局容器,一种是流式布局容器。将栅格放在某种容器中,即可实现相应的布局。 固定布局 将Bootstrap的默认栅格放到 class="container" 的容器中,即可创建固定宽度的布局。固定布局在整个页面上居中显示。如: 效果如下图所示(Bootstrap固定布局容器): 简单的讲,就是将内容统统放到 class="container" 的容器中,即可创建居中、固定宽度的布局。具体实例如下: 布局效果如下图所示(Bootstrap固定布局实例): 流式布局 同理,将Bootstrap的流式栅格放到 class="container-fluid" 的流式容器中,即可创建流式布局。流式布局将填满整个视口宽度。如: 布局效果如下图所示(Bootstrap流式布局): 【相关推荐:《bootstrap教程》】 以上就是bootstrap有几种容器的详细内容,更多请关注gxlsystem.com其它相关文章!
<body>
<div class="container">
...
</div>
</body>
<body>
<div class="container">
<div class="row">
<div class="span4">span4</div>
<div class="span8">span8</div>
</div>
<div class="row">
<div class="span3">span3</div>
<div class="span6">span6</div>
<div class="span3">span3</div>
</div>
</div>
</body>
<div class="container-fluid">
<div class="row-fluid">
<div class="span2">
<!--Sidebar content-->
</div>
<div class="span10">
<!--Body content-->
</div>
</div>
</div>