jquery怎样实现两秒后消失
时间:2022-02-11 17:25
在jquery中,可用delay()和hide()函数来说实现元素两秒后消失效果,delay()函数用于对队列下一项的执行设置延迟时间,hide()函数用于隐藏被选中的元素,语法为“$(元素).delay(2000).hide(200)”。 本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。 jquery怎样实现两秒后消失 delay() 方法对队列中的下一项的执行设置延迟。 语法 参数 speed 可选。规定延迟的速度。可能的值:毫秒、"slow"、"fast" queueName 可选。规定队列的名称。默认是 "fx",标准效果队列。 hide() 方法隐藏被选元素。 提示:这与 CSS 属性 display:none 类似。 注释:隐藏的元素不会被完全显示(不再影响页面的布局)。 提示:如需显示隐藏的元素,请查看 show() 方法。 语法 示例如下: 输出结果: 相关视频教程推荐:jQuery视频教程 以上就是jquery怎样实现两秒后消失的详细内容,更多请关注gxlsystem.com其它相关文章!
$(selector).delay(speed,queueName)
$(selector).hide(speed,easing,callback)
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(function(){
$("#dianji").click(function(){
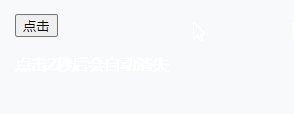
$("#disappare").delay(2000).hide(200);
});
})
</script>
</head>
<body>
<div id="content">
<button id="dianji">点击</button>
<div id="disappare">
<p>点击2秒后会自动消失</p>
</div>
</div>
</body>
</html>