css3转换有哪些属性
时间:2022-02-11 17:25
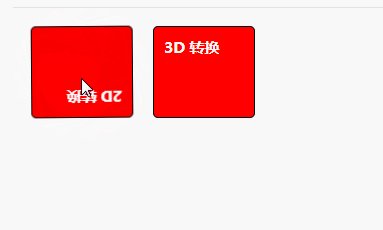
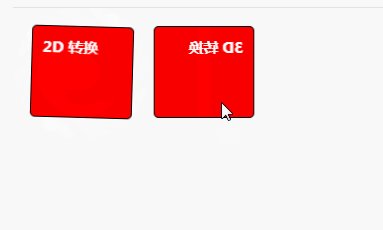
css3转换属性有6个:1、transform;2、transform-origin;3、transform-style;4、perspective;5、perspective-origin;6、backface-visibility。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 CSS3 转换可以对元素进行移动、缩放、转动、拉长或拉伸。 css3转换属性(2D/3D 转换) 示例: 扩展知识: 2D 转换方法 3D 转换方法 (学习视频分享:css视频教程) 以上就是css3转换有哪些属性的详细内容,更多请关注gxlsystem.com其它相关文章!

属性 说明 CSS transform 适用于2D或3D转换的元素 3 transform-origin 允许您更改转化元素位置 3 transform-style 3D空间中的指定如何嵌套元素 3 perspective 指定3D元素是如何查看透视图 3 perspective-origin 指定3D元素底部位置 3 backface-visibility 定义一个元素是否应该是可见的,不对着屏幕时 3 <!DOCTYPE html>
<html>
<head>
<meta name="charset" content="utf-8"/>
<style type="text/css">
#rotate2D, #rotate3D {
width: 80px;
height: 70px;
color: white;
font-weight: bold;
font-size: 15px;
padding: 10px;
float: left;
margin-right: 50px;
border-radius: 5px;
border: 1px solid #000000;
background: red;
margin: 10px;
transition:transform 2s;
-webkit-transition:transform 2s; /* Safari */
}
#rotate2D:hover{
transform: rotate(180deg);
}
#rotate3D:hover{
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div id="rotate2D">2D 转换</div>
<div id="rotate3D">3D 转换</div>
</body>
</html>
函数 描述 matrix(n,n,n,n,n,n) 定义 2D 转换,使用六个值的矩阵。 translate(x,y) 定义 2D 转换,沿着 X 和 Y 轴移动元素。 translateX(n) 定义 2D 转换,沿着 X 轴移动元素。 translateY(n) 定义 2D 转换,沿着 Y 轴移动元素。 scale(x,y) 定义 2D 缩放转换,改变元素的宽度和高度。 scaleX(n) 定义 2D 缩放转换,改变元素的宽度。 scaleY(n) 定义 2D 缩放转换,改变元素的高度。 rotate(angle) 定义 2D 旋转,在参数中规定角度。 skew(x-angle,y-angle) 定义 2D 倾斜转换,沿着 X 和 Y 轴。 skewX(angle) 定义 2D 倾斜转换,沿着 X 轴。 skewY(angle) 定义 2D 倾斜转换,沿着 Y 轴。 函数 描述 matrix3d(n,n,n,n,n,n,
n,n,n,n,n,n,n,n,n,n)定义 3D 转换,使用 16 个值的 4x4 矩阵。 translate3d(x,y,z) 定义 3D 转化。 translateX(x) 定义 3D 转化,仅使用用于 X 轴的值。 translateY(y) 定义 3D 转化,仅使用用于 Y 轴的值。 translateZ(z) 定义 3D 转化,仅使用用于 Z 轴的值。 scale3d(x,y,z) 定义 3D 缩放转换。 scaleX(x) 定义 3D 缩放转换,通过给定一个 X 轴的值。 scaleY(y) 定义 3D 缩放转换,通过给定一个 Y 轴的值。 scaleZ(z) 定义 3D 缩放转换,通过给定一个 Z 轴的值。 rotate3d(x,y,z,angle) 定义 3D 旋转。 rotateX(angle) 定义沿 X 轴的 3D 旋转。 rotateY(angle) 定义沿 Y 轴的 3D 旋转。 rotateZ(angle) 定义沿 Z 轴的 3D 旋转。 perspective(n) 定义 3D 转换元素的透视视图。



























