html5中节点是什么意思
时间:2022-02-11 17:26
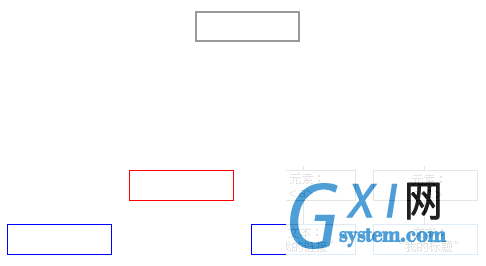
在html5中,节点(node)是构成网页的最基本的组成部分,网页中的每一个部分都可以称为是一个节点;如: html 元素、属性、文本、注释、整个文档等都是一个节点。 本教程操作环境:windows7系统、HTML5版、Dell G3电脑。 节点(node)是构成我们网页的最基本的组成部分,网页中的每一个部分都可以称为是一个节点: 整个文档是一个文档节点 每个 HTML 元素是元素节点 HTML 元素内的文本是文本节点 每个 HTML 属性是属性节点 注释是注释节点 html 元素、属性、文本、注释、整个文档等都是一个节点。 HTML中的节点有四种类型: 文档节点:表示整个html; 元素节点:表示标签及其所包含的内容; 属性节点:HTML 标记中的属性; 文本节点:标签中的内容文本。 节点树: 节点父、子和同胞 节点树中的节点彼此拥有层级关系。 我们常用父(parent)、子(child)和同胞(sibling)等术语来描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。 在节点树中,顶端节点被称为根(root)。 每个节点都有父节点、除了根(它没有父节点)。 一个节点可拥有任意数量的子节点。 同胞是拥有相同父节点的节点。 下面的图片展示了节点树的一部分,以及节点之间的关系: 请看下面的 HTML 片段: 从上面的 HTML 中: <html> 节点没有父节点;它是根节点 <head> 和 <body> 的父节点是 <html> 节点 文本节点 "Hello world!" 的父节点是 <p> 节点 并且: <html> 节点拥有两个子节点:<head> 和 <body> <head> 节点拥有两个子节点:<meta> 与 <title> 节点 <title> 节点也拥有一个子节点:文本节点 "DOM 教程" <h1> 和 <p> 节点是同胞节点,同时也是 <body> 的子节点 并且: <head> 元素是 <html> 元素的首个子节点 <body> 元素是 <html> 元素的最后一个子节点 <h1> 元素是 <body> 元素的首个子节点 <p> 元素是 <body> 元素的最后一个子节点 相关推荐:《html视频教程》 以上就是html5中节点是什么意思的详细内容,更多请关注gxlsystem.com其它相关文章!


<html>
<head>
<meta charset="utf-8">
<title>节点</title>
</head>
<body>
<h1>DOM 课程1</h1>
<p>Hello world!</p>
</body>
</html>



























