jquery怎样添加浏览器大小改变触发事件
时间:2022-02-11 17:26
在jquery中,可以利用resize方法添加浏览器大小改变触发事件,该方法的作用就是当调整浏览器窗口的大小时发生resize事件,或规定当发生resize事件时运行的函数,语法为“$(selector).resize()”。 本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。 jquery怎样添加浏览器大小改变触发事件 当调整浏览器窗口的大小时,发生 resize 事件。 resize() 方法触发 resize 事件,或规定当发生 resize 事件时运行的函数。 触发 resize 事件 语法 将函数绑定到 resize 事件 语法 function 可选。规定当发生 resize 事件时运行的函数。 示例如下: 输出结果: 相关视频教程推荐:jQuery视频教程 以上就是jquery怎样添加浏览器大小改变触发事件的详细内容,更多请关注gxlsystem.com其它相关文章!
$(selector).resize()
$(selector).resize(function)
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
x=0;
$(document).ready(function(){
$(window).resize(function() {
$("span").text(x+=1);
});
});
</script>
</head>
<body>
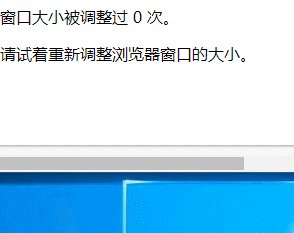
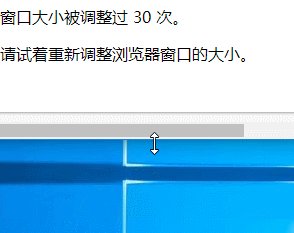
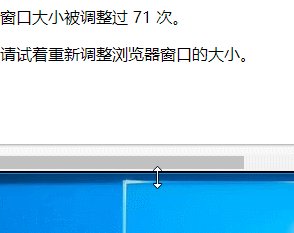
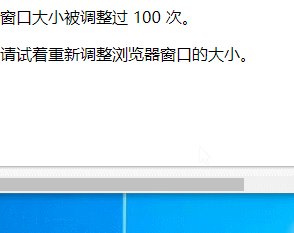
<p>窗口大小被调整过 <span>0</span> 次。</p>
<p>请试着重新调整浏览器窗口的大小。</p>
</body>
</html>