jquery怎样添加丢失焦点事件
时间:2022-02-11 17:26
在jquery中,可以利用blur()方法添加丢失焦点事件,该方法用于规定当元素失去焦点时发生blur事件,或者如果设置了function参数,该方法也可规定当元素丢失焦点时执行的代码,语法为“$(selector).blur()”。 本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。 jquery怎样添加丢失焦点事件 当元素失去焦点时发生 blur 事件。 blur() 函数触发 blur 事件,或者如果设置了 function 参数,该函数也可规定当发生 blur 事件时执行的代码。 触发被选元素的 blur 事件。 语法为: 规定当被选元素的 blur 事件发生时运行的函数。 语法为: 示例如下: 输出结果: 相关视频教程推荐:jQuery视频教程 以上就是jquery怎样添加丢失焦点事件的详细内容,更多请关注gxlsystem.com其它相关文章!
$(selector).blur()
$(selector).blur(function)
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
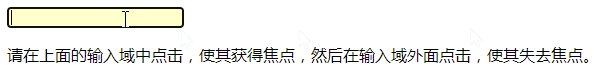
$("input").focus(function(){
$("input").css("background-color","#FFFFCC");
});
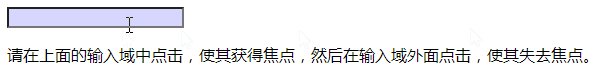
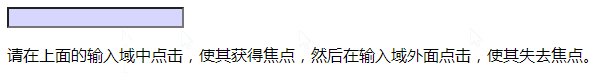
$("input").blur(function(){
$("input").css("background-color","#D6D6FF");
});
});
</script>
</head>
<body>
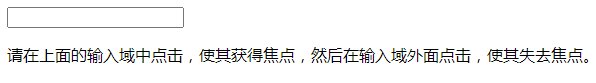
<input type="text" />
<p>请在上面的输入域中点击,使其获得焦点,然后在输入域外面点击,使其失去焦点。</p>
</body>
</html>