javascript怎样点击增加盒子
时间:2022-02-11 17:27
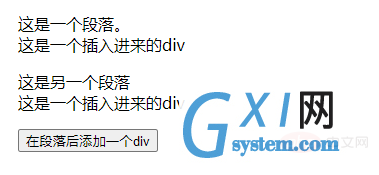
方法:1、给按钮元素绑定click点击事件,并指定事件处理函数;2、在事件处理函数中利用append()方法实现点击添加盒子效果,语法为“指定元素对象.append(" 插入进来的盒子元素");”。 本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。 javascript怎样点击增加盒子 append() 方法在被选元素的结尾插入指定内容。 语法为: 其中参数如下: 示例如下: 输出结果: 点击按钮后: 相关推荐:javascript学习教程 以上就是javascript怎样点击增加盒子的详细内容,更多请关注gxlsystem.com其它相关文章!
$(selector).append(content,function(index,html))

<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").append(" <div>这是一个插入进来的div</div>");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落</p>
<button id="btn1">在段落后添加一个div</button>
</body>
</html>