javascript怎样去掉class
时间:2022-02-11 17:27
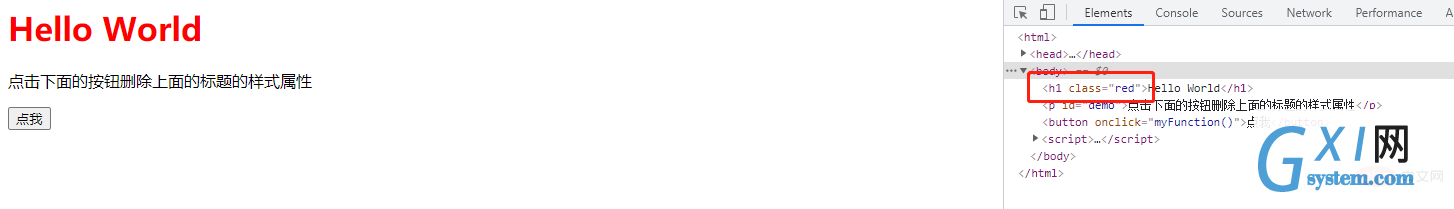
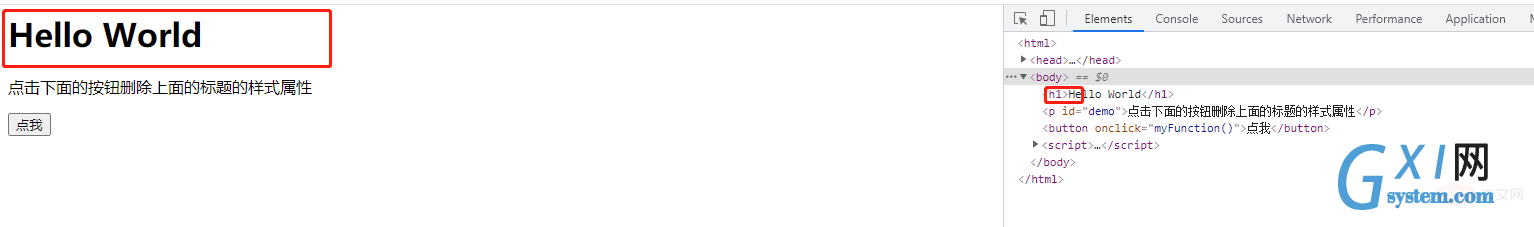
方法:1、利用“document.getElementsByTagName("元素")”语句获取需要去掉class的元素对象;2、利用“元素对象.removeAttribute("class")”语句去掉指定元素的class即可。 本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。 javascript怎样去掉class removeAttribute() 方法能够删除指定的属性 语法为: 其中attributename用于规定要删除的属性的名称。 该方法没有返回值。 示例如下: 输出结果: 点击按钮后: 相关推荐:javascript学习教程 以上就是javascript怎样去掉class的详细内容,更多请关注gxlsystem.com其它相关文章!
element.removeAttribute(attributename)
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.red{
color:red;
}
</style>
</head>
<body>
<h1 class="red">Hello World</h1>
<p id="demo">点击下面的按钮删除上面的标题的样式属性</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
document.getElementsByTagName("H1")[0].removeAttribute("class");
};
</script>
</body>
</html>