css上下文选择器的类型有什么
时间:2022-02-11 17:27
css上下文选择器有四种类型:1、后代选择器,可选择当前元素的所有后代元素;2、父子选择器,可选择当前元素的所有子元素;3、同级相邻选择器,可选择拥有共同父级且相邻的元素;4、同级所有选择器,可选择拥有共同父级的后续所有元素。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 上下文选择器就是构成了"父子"或层级关系的一组元素,通过他们的关系设置样式 html 文档,看上去就像一颗倒置的”树”,所以是有层级结构的 每一个元素, 在文档中, 都有自己的位置,即上下文关系 所以, 完全可以根据元素的上下文关系,来获取到它们 一个元素的四种角色 四种上下文选择器 示例 (学习视频分享:css视频教程) 以上就是css上下文选择器的类型有什么的详细内容,更多请关注gxlsystem.com其它相关文章!
css的上下文选择器
序号 角色 描述 1 祖先元素 拥有子元素,孙元素等所有层级的后代元素 2 父级元素 仅拥有子元素层级的元素 3 后代元素 与其它层级元素一起拥有共同祖先元素 4 子元素 与其它同级元素一起拥有共同父级元素 序号 选择器 操作符 描述 举例 1 后代选择器 空格选择当前元素的所有后代元素 div p, body *2 父子选择器 >选择当前元素的所有子元素 div > h23 同级相邻选择器 +选择拥有共同父级且相邻的元素 li.red + li4 同级所有选择器 ~选择拥有共同父级的后续所有元素 li.red ~ li
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>上下文选择器</title>
<style>
.container {
width: 300px;
height: 300px;
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 5px;
}
/* 类选择器 */
.item {
font-size: 2rem;
background-color: lightskyblue;
display: flex;
justify-content: center;
align-items: center;
}
/* 后代选择器 */
.container div {
border: 1px solid coral;
}
/* 父子选择器,只有外层的div受影响 */
body > div {
border: 3px solid green;
}
/* 使用后代选择器模拟父子选择器 */
/* body div.container {
border: 3px solid green;
} */
/* 同级相邻选择器 */
/* 选择与第5个相邻的,即后面的"一个"元素 */
/* .item.center + .item {
background-color: lightgreen;
} */
/* 同级所有选择器 */
/* 选择与第5个后面的,有共同父级的所有兄弟元素 */
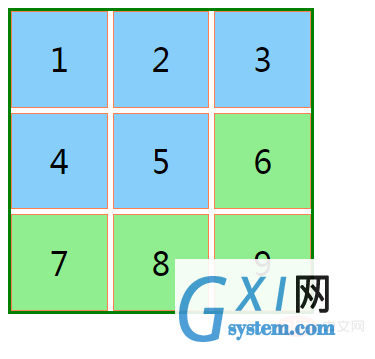
.item.center ~ .item {
background-color: lightgreen;
}
</style>
</head>
<body>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div class="item center">5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div>
</body>
</html>



























