html中内联元素和块级元素的区别和联系是什么
时间:2022-02-11 17:27
区别:1、块级元素会独占一行显示,行内元素不会,相邻行内元素可在一行显示;2、块级元素可设置宽高,行内元素不能。联系:块级元素可用“display:inline”样式转为内联元素,内联元素可用“display:block”样式转为块级元素。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 html中内联元素和块级元素的区别 html中内联元素和块级元素的联系 内联元素和块级元素可以相互转换 块级元素可使用“display:inline”样式转为内联元素 内联元素可使用“display:block”样式转为块级元素 示例1: 示例2: 相关推荐:《html视频教程》 以上就是html中内联元素和块级元素的区别和联系是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
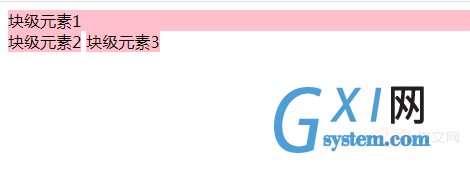
块级元素 行内元素 独占一行,默认情况下,其宽度自动填满其父元素宽度 相邻的行内元素会排列在同一行里,直到一行排不下,才会换行,其宽度随元素的内容而变化 可以设置width,height属性 行内元素设置width,height属性无效 可以设置margin和padding属性 行内元素起边距作用的只有margin-left、margin-right、padding-left、padding-right,其它属性不会起边距效果。 对应于display:block 对应于display:inline; <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
background-color: pink;
}
.box{
display: inline; /* 块级元素转为内联元素 */
}
</style>
</head>
<body>
<div>块级元素1</div>
<div class="box">块级元素2</div>
<div class="box">块级元素3</div>
</body>
</html>
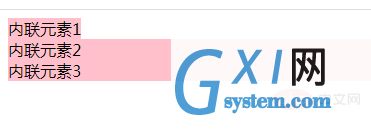
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span{
background-color: pink;
}
.box{
display: block; /*内联元素 转为块级元素 */
}
</style>
</head>
<body>
<span>内联元素1</span>
<span class="box">内联元素2</span>
<span class="box">内联元素3</span>
</body>
</html>