html5中只读和禁用的语法是什么
时间:2022-02-11 17:27
在html5中,只读和禁用的语法为“<input readonly="readonly">”和“<input disabled="disabled">”;readonly属性用于规定输入字段为只读,disabled属性用于规定应该禁用元素。 本教程操作环境:windows10系统、HTML5版、Dell G3电脑。 readonly 属性规定输入字段为只读。 只读字段是不能修改的。不过,用户仍然可以使用 tab 键切换到该字段,还可以选中或拷贝其文本。 readonly 属性可以防止用户对值进行修改,直到满足某些条件为止(比如选中了一个复选框)。然后,需要使用 JavaScript 消除 readonly 值,将输入字段切换到可编辑状态。 readonly 属性可与 <input type="text"> 或 <input type="password"> 配合使用。 语法 disabled 属性规定应该禁用 input 元素。 被禁用的 input 元素既不可用,也不可点击。可以设置 disabled 属性,直到满足某些其他的条件为止(比如选择了一个复选框等等)。然后,就需要通过 JavaScript 来删除 disabled 值,将 input 元素的值切换为可用。 注释:disabled 属性无法与 <input type="hidden"> 一起使用。 语法 示例如下: 输出结果: 推荐教程:《html视频教程》 以上就是html5中只读和禁用的语法是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
html5中只读和禁用的语法是什么
<input readonly="value">
<input disabled="value">
<html>
<body>
<form action="/example/html/form_action.asp" method="get">
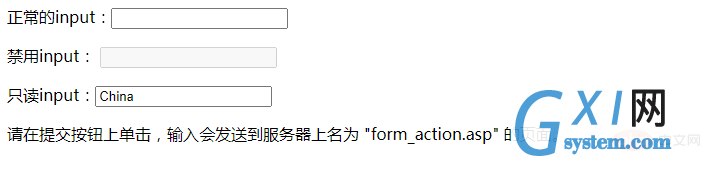
<p>正常的input:<input type="text" name="fname" /></p>
<p>禁用input: <input type="text" name="lname" disabled="disabled" /></p>
<p>只读input:<input type="text" name="country"
value="China" readonly="readonly" /></p>
</form>
<p>请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。</p>
</body>
</html>