css3设置动画匀速的属性单词是哪个
时间:2022-02-11 17:28
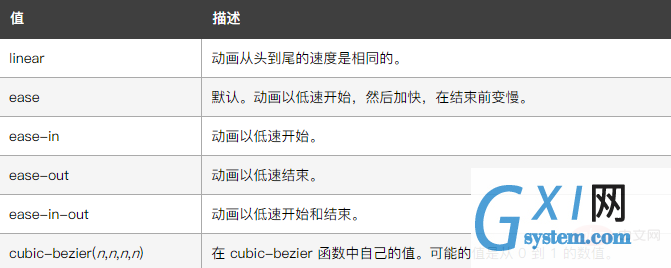
在css3中,可以利用“animation-timing-function”属性设置动画匀速运动,当属性值设置为“linear”时,规定动画效果为匀速,语法为“animation-timing-function:linear;”。 本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。 animation-timing-function 规定动画的速度曲线。 速度曲线定义动画从一套 CSS 样式变为另一套所用的时间。 速度曲线用于使变化更为平滑。 语法为: animation-timing-function 使用名为三次贝塞尔(Cubic Bezier)函数的数学函数,来生成速度曲线。您能够在该函数中使用自己的值,也可以预定义的值: 示例如下: 输出结果: (学习视频分享:css视频教程) 以上就是css3设置动画匀速的属性单词是哪个的详细内容,更多请关注gxlsystem.com其它相关文章!
css3设置动画匀速的属性单词是哪个
animation-timing-function: value;

<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
animation-timing-function:linear;
/* Safari and Chrome */
-webkit-animation:mymove 5s infinite;
-webkit-animation-timing-function:linear;
}
@keyframes mymove
{
from {left:0px;}
to {left:200px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */
{
from {left:0px;}
to {left:200px;}
}
</style>
</head>
<body>
<p><strong>注释:</strong>Internet Explorer 9 以及更早的版本不支持 animation-timing-function 属性。</p>
<div></div>
</body>
</html>