html5表单新增元素是啥
时间:2022-02-11 17:28
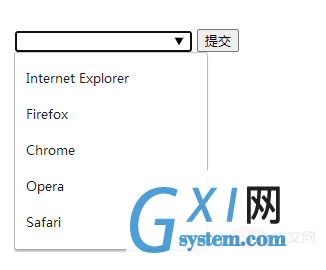
html5表单新增元素是:1、“<datalist>”标签元素,可定义输入控件的预定义选项;2、“<keygen>”标签元素,可定义键对生成器字段(用于表单);3、“<output>”标签元素,可定义计算结果。 本教程操作环境:windows7系统、HTML5版、Dell G3电脑。 html5表单新增元素 1、<datalist> 标签 <datalist> 标签规定了 <input> 元素可能的选项列表。 <datalist> 标签被用来在为 <input> 元素提供"自动完成"的特性。用户能看到一个下拉列表,里边的选项是预先定义好的,将作为用户的输入数据。 请使用 <input> 元素的 list 属性来绑定 <datalist> 元素。 2、<keygen> 标签 <keygen> 标签规定用于表单的密钥对生成器字段。 当提交表单时,私钥存储在本地,公钥发送到服务器。 3、<output> 标签 <output> 标签作为计算结果输出显示(比如执行脚本的输出)。 相关推荐:《html视频教程》 以上就是html5表单新增元素是啥的详细内容,更多请关注gxlsystem.com其它相关文章!
标签 描述 <datalist> 定义输入控件的预定义选项。 <keygen> 定义键对生成器字段(用于表单)。 <output> 定义计算结果。 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<form action="#" method="get">
<input list="browsers" name="browser">
<datalist id="browsers">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
<input type="submit">
</form>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<form action="demo_keygen.php" method="get">
用户名: <input type="text" name="usr_name">
加密: <keygen name="security">
<input type="submit">
</form>
</body>
</html>

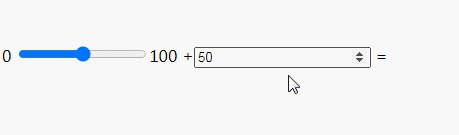
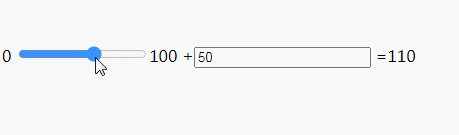
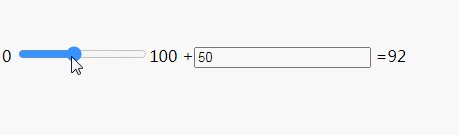
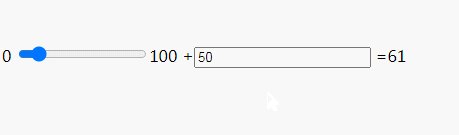
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0
<input type="range" id="a" value="50">100
+<input type="number" id="b" value="50">
=<output name="x" for="a b"></output>
</form>