JavaScript中怎么实现文本左对齐
时间:2022-02-23 17:38
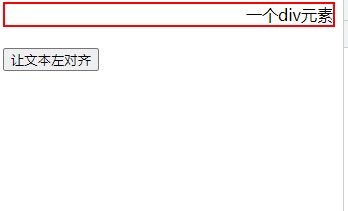
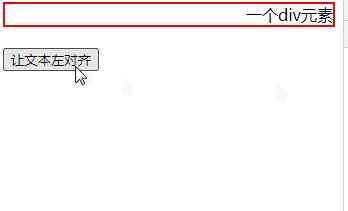
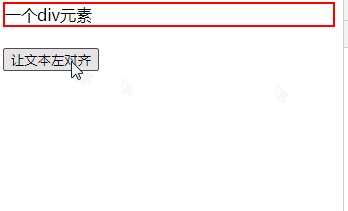
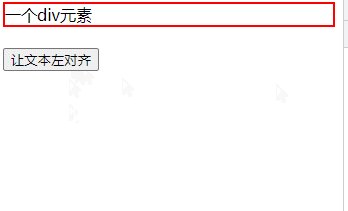
方法:1、利用setAttribute(),语法“元素对象.setAttribute("style","text-align:left")”;2、利用textAlign属性,语法“元素对象.style.textAlign="left";”。 本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。 JavaScript中实现文本左对齐 方法1:利用setAttribute() setAttribute() 方法添加指定的属性,并为其赋指定的值。如果这个指定的属性已存在,则仅设置/更改值。 方法2:利用style对象的textAlign属性 textAlign 属性用于控制元素中文本的对齐方式,当值设置为“left”则可把文本排列到左边。 【相关推荐:javascript学习教程】 以上就是JavaScript中怎么实现文本左对齐的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 2px solid red;
text-align: right;
}
</style>
</head>
<body>
<div id="box">一个div元素</div><br />
<button onclick="replaceMessage()"> 让文本左对齐</a>
<script type="text/javascript">
function replaceMessage() {
var div = document.getElementById("box");
div.setAttribute("style", "text-align: left;");
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 2px solid red;
text-align: right;
}
</style>
</head>
<body>
<div id="box">一个div元素</div><br />
<button onclick="replaceMessage()"> 让文本左对齐</a>
<script type="text/javascript">
function replaceMessage() {
var div = document.getElementById("box");
// div.setAttribute("style", "text-align: left;");
div.style.textAlign="left";
}
</script>
</body>
</html>