javascript焦点事件是什么
时间:2022-02-23 17:37
焦点事件:1、利用focus()方法设置元素获取焦点事件,语法为“$(selector).focus(function)”;2、利用blur()方法设置元素失去焦点事件,语法为“$(selector).blur(function)”。 本教程操作环境:windows10系统、javascript1.8.5版、Dell G3电脑。 当元素获得焦点时,发生 focus 事件。 当通过鼠标点击选中元素或通过 tab 键定位到元素时,该元素就会获得焦点。 focus() 方法触发 focus 事件,或规定当发生 focus 事件时运行的函数。 语法为: 或者: 当元素失去焦点时发生 blur 事件。 blur() 方法触发 blur 事件,或规定当发生 blur 事件时运行的函数。 语法为: 或者: 示例如下: 输出结果: 相关推荐:javascript学习教程 以上就是javascript焦点事件是什么的详细内容,更多请关注gxlsystem.com其它相关文章!
javascript焦点事件是什么
$(selector).focus()
$(selector).focus(function)
$(selector).blur()
$(selector).blur(function)
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("input").focus(function(){
$("input").css("background-color","#FFFFCC");
});
$("input").blur(function(){
$("input").css("background-color","#D6D6FF");
});
});
</script>
</head>
<body>
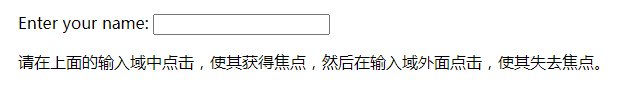
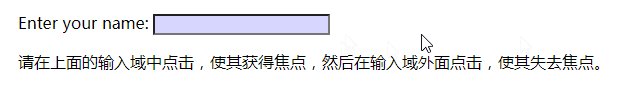
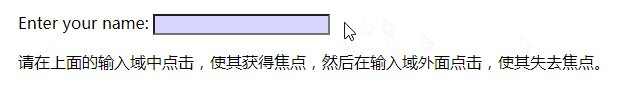
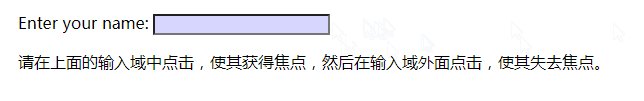
Enter your name: <input type="text" />
<p>请在上面的输入域中点击,使其获得焦点,然后在输入域外面点击,使其失去焦点。</p>
</body>
</html>