bootstrap下拉菜单向上弹使用什么样式实现
时间:2022-02-11 17:31
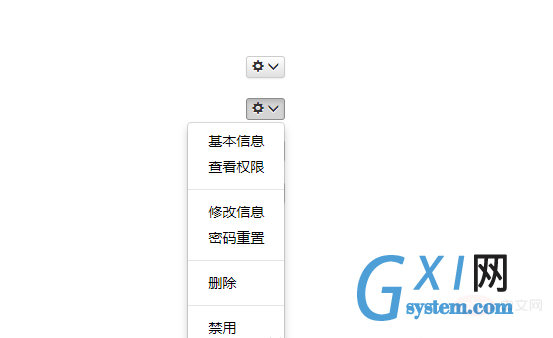
bootstrap下拉菜单智能向上下弹出: 1、需求: 通过给bootstrap下拉菜单添加dropdown或dropup 样式类,可以实现菜单向下或向上弹出。在动态页面中,表格元素一般是动态生成的,而且下拉菜单通常是向下弹出。当向下弹出菜单下方被遮挡(不能完全显示)时,如何实现向上弹出? 2、实现思路: 获取点击按钮距离屏幕下方的高度和弹出菜单的高度,如果弹出菜单不能完全显示,就让其向上弹出。 3、实现过程: 通过修改bootstrap.js中的toggle属性,实现点击的时候,根据实际情况智能向下或向上弹出。实现如下: 4、测试页面部分代码: ①:引入js: ②:下拉菜单布局: 5、效果 ②:当底部被遮挡时,向上弹出 更多Bootstrap相关技术文章,请访问Bootstrap教程栏目进行学习! 以上就是bootstrap下拉菜单向上弹使用什么样式实现的详细内容,更多请关注gxlsystem.com其它相关文章!

<script type="text/javascript" src="../assets/js/jquery.js"></script>
<script type="text/javascript" src="../assets/js/bootstrap.js"></script>
<div class="btn-group" style="margin:10px auto;">
<button type="button " class="btn btn-default btn-xs dropdown-toggle" data-
toggle="dropdown">
<i class="glyphicon glyphicon-cog"></i>
<span class="glyphicon glyphicon-menu-down"></span>
</button>
<ul class="dropdown-menu pull-right" role="menu">
<li><a href="#">基本信息</a></li>
<li><a href="#">查看权限</a></li>
<li class="divider"></li>
<li><a href="javascript:;" οnclick="edit();">修改信息</a></li>
<li><a href="#">密码重置</a></li>
<li class="divider"></li>
<li><a href="#">删除</a></li>
<li class="divider"></li>
<li><a href="#">禁用</a></li>
</ul>
</div>
①: 默认向下弹出: