如何解决vuejs中引入css报错问题
时间:2022-02-11 17:45
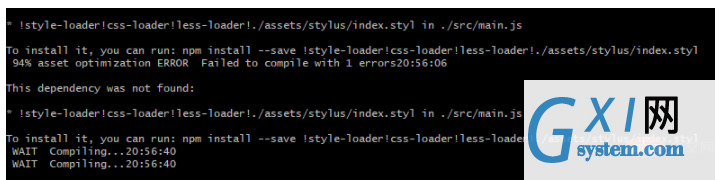
vuejs中引入css报错的解决办法:1、填写解析的依赖;2、在main.js中引入外部css文件;3、在APP.Vue里面引入外部css文件。 本文操作环境:windows7系统、vue2.5.17版,DELL G3电脑。 如何解决vuejs中引入css报错问题?VueJS引入css或者less文件的一些坑 我们在做Vue+webpack的时,难免会引入各种公共css样式文件,那么我们改如何引入呢?引入时会有那些坑呢? 这时,我们会抛出一个错误,是因为我们没有写解析的依赖,webpack不知道怎么解析 这时,我们要填写上依赖, 就万事大吉了,也可以开始引入css文件了 这时你就可以引入css文件了; 另外附上几个示意图: 相关推荐:《vue.js教程》《最新的5个vue.js视频教程精选》 以上就是如何解决vuejs中引入css报错问题的详细内容,更多请关注gxlsystem.com其它相关文章!
首先,引入公共样式时,我们在“main.js”里使用AMD的方式引入,即
require('./assets/stylus/index.styl');
或者:
import './assets/stylus/index.styl'
import '!style-loader!css-loader!stylus-loader!./assets/stylus/index.styl'
当然,在进行上面的步骤之前,需要先安装一下几个loader==>>
npm install style-loader --save-dev
npm install css-loader --save-dev
npm install stylus-loader --save-dev
同时在webpack.base.config.js ====>>>

1===》在main.js中引入外部css文件:

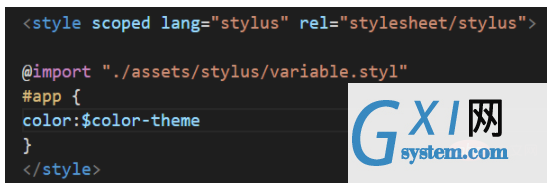
2===》在APP.Vue里面引入外部css文件: